구글 AMP 프로젝트 살펴보기
web | 2016-03-24
몇달 전에 구글이 AMP 프로젝트(Google Accelerated Mobile Pages Project)를 공개했고 검색 결과에서 이를 테스트 중이다. 이름만 보면 모바일 페이지를 빠르게 해준다는 프로젝트래서 처음에는 모바일 페이지를 이 기법으로 대체 하는 것으로 이해를 했다. 하지만 HTML을 표방하고는 있지만 이미지나 동영상같은 미디어 콘텐츠를 다 amp-img와 같은 커스텀 태그를 이용해서 넣고 자바스크립트로 교체하게끔 되어 있어서 기존 HTML 페이지를 효과적으로 대체할 수 있으리라는 생각은 들지 않았다.
그런데 다르게 이해할 수도 있는 문제였다. SEO에 조예가 깊은 엽님과 얘기를 나눴는데 엽님은 그냥 모바일용 별도의 페이지를 만드는 것으로 이해를 하고 있었다. 실제로 AMP 문서를 보면 콘텐츠를 AMP 페이지 하나로 제공하는 방법과 일반 페이지와 AMP 페이지 두개로 제공하는 방법을 모두 소개하고 있다. 문서를 보면 오히려 두개로 제공하는 방법을 일반적인 경우로 다루는 듯한 느낌도 든다.
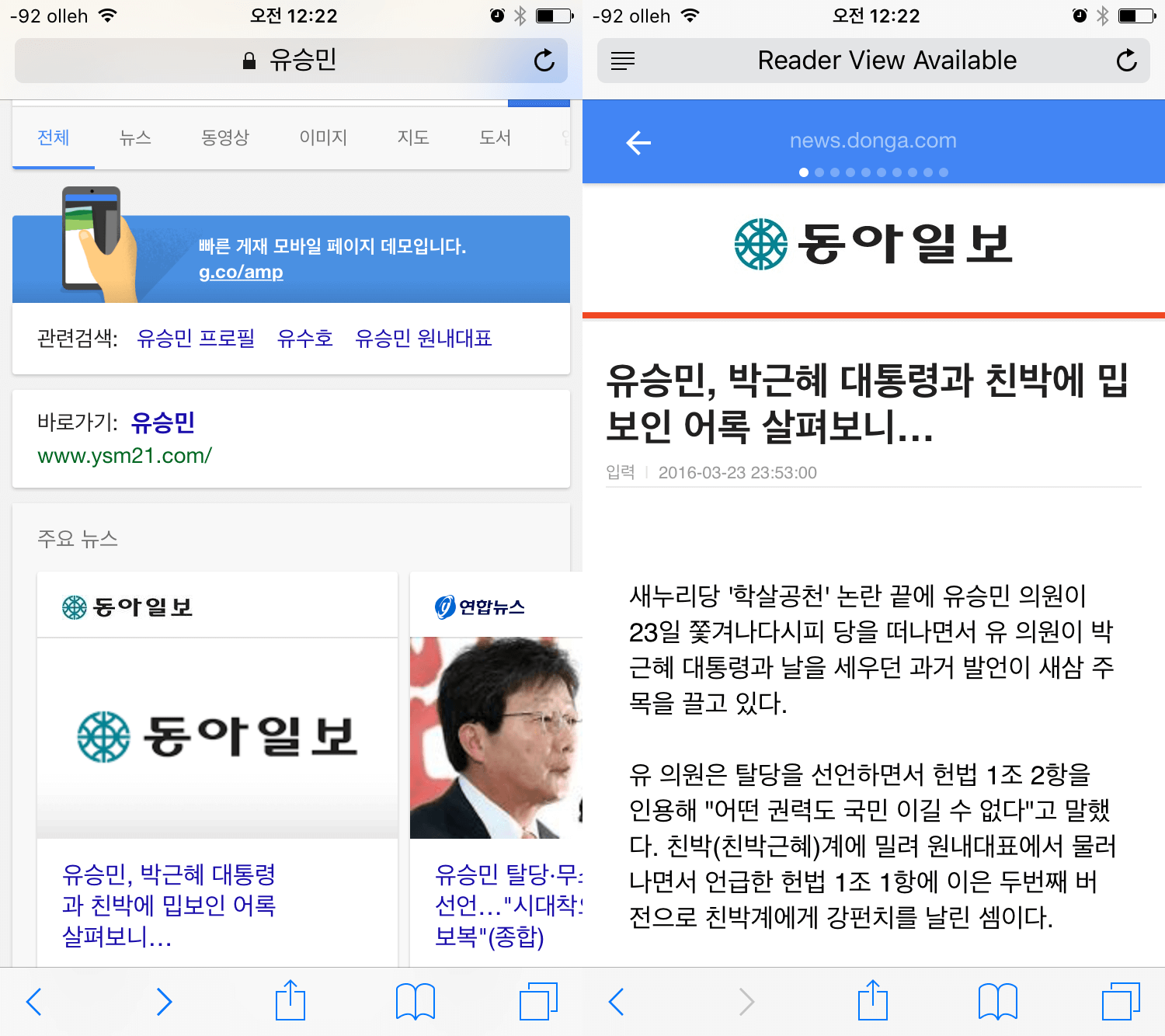
 실제로 AMP가 적용된 콘텐츠가 어떻게 나오는지는 AMP 데모 페이지에서 확인을 할 수 있는데 뉴스에 나올법한 키워드로 검색하면 검색 상단에 "주요 뉴스"라는 카드 형태의 목록이 나온다. 한국어로 검색을 해보면 중앙일보가 AMP에 대응을 해서 관련 페이지가 나오는 것을 볼 수 있다. 눌러보면 놀랄만큼 빠른 속도로 로딩이 된다. 바로 페이스북의 인스턴트 아티클을 처음 접했을 떄와 거의 비슷한 경험을 했고 역시나 AMP 프로젝트를 인스턴트 아티클에 대한 반응이라고 평하는 글도 어렵지 않게 찾아볼 수 있었다.
실제로 AMP가 적용된 콘텐츠가 어떻게 나오는지는 AMP 데모 페이지에서 확인을 할 수 있는데 뉴스에 나올법한 키워드로 검색하면 검색 상단에 "주요 뉴스"라는 카드 형태의 목록이 나온다. 한국어로 검색을 해보면 중앙일보가 AMP에 대응을 해서 관련 페이지가 나오는 것을 볼 수 있다. 눌러보면 놀랄만큼 빠른 속도로 로딩이 된다. 바로 페이스북의 인스턴트 아티클을 처음 접했을 떄와 거의 비슷한 경험을 했고 역시나 AMP 프로젝트를 인스턴트 아티클에 대한 반응이라고 평하는 글도 어렵지 않게 찾아볼 수 있었다.
이쯤되니 과연 이 AMP 프로젝트가 진짜 뭔지 의아해진다. 구글 검색 결과에 노출된 링크는 실제 사이트로 연결시켜주는 것이 아니라 cdn.ampproject.org/v/에 캐시된 콘텐츠를 보여준다. 사이트 입장에서는 사용자 정보도 알 수 없고 사이트에 트래픽을 일으키지도 않는다. 그렇다면 기존에 있었던 RSS와 같은 배포 수단과 큰 차이가 없어 보인다. 어차피 커스텀 태그 때문에 AMP 페이지로만 콘텐츠를 제공할 수 없다면 굳이 HTML 형태를 띌 이유가 없어보인다. 그래서 빠르고 개방된 모바일 웹페이지라는 표어는 억지로 붙인 느낌마저 든다.
실제로 속도만을 위해서라면 AMP 페이지를 만들 노력대신 기존의 다양한 최적화 기법을 사용해서 AMP 페이지보다 더 빠르게 만들 수도 있을 것으로 보인다. AMP 자체도 CDN 캐시를 제외한다면 기존의 우수 사례 모음을 크게 뛰어넘지 않는 것으로 보인다. 그냥 성능에 나쁜 영향을 미치는 요소를 제거하고 성능을 향상시킬 수 있는 방법론의 집합체 정도로 생각된다. 더군다나 자바스크립트 사용을 제한하고 있기 때문에 비슷한 정적 페이지라면 느리게 만들기가 더 힘들다. 오히려 AMP 페이지는 164KB짜리 자바스크립트 파일을 항상 포함시켜야 하기 때문에 더 느려질 수도 있다. 브라우저 지원 정도를 우려하는 모습도 보인다. 여러모로 단일 AMP 페이지는 위험 부담이 크다.
아마도 대부분의 뉴스를 다루는 사이트들은 AMP 적용을 피할 수 없을 것이다. 중앙일보 뿐만 아니라 연합뉴스나 동아일보 등도 이미 적용한 것으로 보인다. 트래픽이 주요 수익원이지만 어쩔 수 없이 일부 트래픽을 AMP 페이지로 떼어 내야 할 것이다. 어떻게 보면 검색 순위를 무기로 자신들이 해야할 일을 각 콘텐츠 생산자에게 떠넘긴 것이 아닌가 싶기도 하다. 또는 브라우저나 인프라쪽에서 해결해야 할 부분이 아닌가 싶기도 하다.
사실 기존 뉴스 사이트들이 광고에 오염되지 않았다면 태어나지 않을 방법이었을지도 모르겠다. 앞으로 AMP 프로젝트가 어떠한 방향으로 나아갈지 지금 단계에서는 알 수 없지만 일단 많은 관계사가 참여를 하고 있기 때문에 하나의 새로운 유통채널로서는 자리를 잡을 것으로 예상된다. 이걸 계기로 기존의 느려터지고 광고에 오염된 페이지를 만들던 사이트이 한번쯤 품질 수준을 돌아보는 계기가 되었으면 한다.
Comments
구글 AMP 구글 AMP 거리길래 뭔가 했더니 대충 어떤 건지 알겠네요. 잘 보고 갑니당.