데스크톱 프로그레시브 웹 앱
dev | 2018-11-14
크롬 70버전에 프로그레시브 웹 앱을 데스크톱 앱으로 설치 할 수 있는 기능이 추가됐다. 맥의 경우는 아직 기본으로 활성화되어 있지는 않고 chrome://flags/#enable-desktop-pwas 주소에서 활성화 할 수 있다. 모바일에서도 바탕화면에 추가(A2HS)하는 기능으로 앱처럼 사용할 수 있었는데 이제 이 기능을 이제 데스크톱에서도 사용할 수 있게 되었다.
웹사이트 설치를 위해서는 사이트가 프로그레시브 웹 앱이어야 한다. 프로그레시브 웹 앱으로 인식되게 하기 위해서는 몇가지 기능이나 설정을 추가해 줘야 하는데 1) HTTPS를 사용해야 하고 2) 매니페스트 파일(manifest.webmanifest)을 제공, 3) 앱 아이큰을 제공, 4) 크롬은 추가적으로 서비스워커를 설치해주면 된다. 인증서 설치가 어렵다면 클라우드 플레어 같은 서비스를 사용해서 HTTPS를 사용할 수 있고 서비스 워커는 범용으로 사용할 수 있는 파일을 적용할 수 있다.
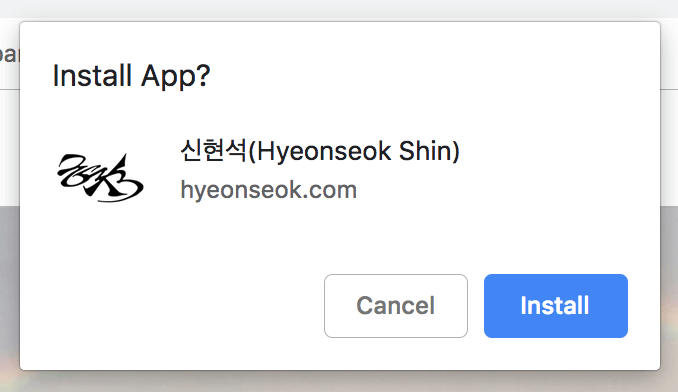
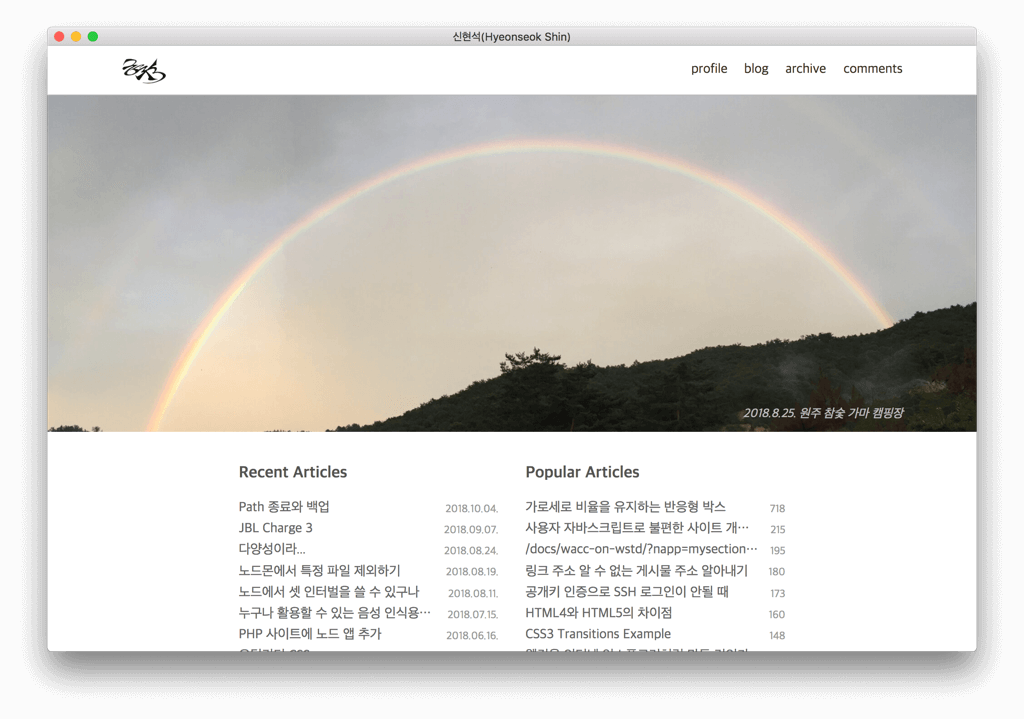
크롬에서 프로그레시브 웹 앱에 접속하고 메뉴를 열어보면 'Install {사이트 이름}'과 같은 메뉴가 추가된 것이 보인다.  이 메뉴를 선택하면 설치 다이얼로그가 나오고 웹 사이트가 앱으로 설치된다. 설치된 앱은 chrome://apps/ 에서 확인할 수도 있고 ~/Applications/Chrome Apps 디렉토리에 가봐도 있다. 실제로 앱 파일을 살펴보면 패키징된 앱인 것을 알 수 있다. 실행해보면 주소창 없이 웹페이지만 나오는 앱이 실행된다.
이 메뉴를 선택하면 설치 다이얼로그가 나오고 웹 사이트가 앱으로 설치된다. 설치된 앱은 chrome://apps/ 에서 확인할 수도 있고 ~/Applications/Chrome Apps 디렉토리에 가봐도 있다. 실제로 앱 파일을 살펴보면 패키징된 앱인 것을 알 수 있다. 실행해보면 주소창 없이 웹페이지만 나오는 앱이 실행된다.  마우스 오른쪽 클릭을 해보면 브라우저에서 사용하는 컨텍스트 메뉴가 그대로 나온다. 도메인이 다른 링크를 열면 크롬에서 웹페이지가 열린다. 웹사이트에 방문한 사용자에게 앱 설치를 권장하는 메시지도 제공할 수 있다.
마우스 오른쪽 클릭을 해보면 브라우저에서 사용하는 컨텍스트 메뉴가 그대로 나온다. 도메인이 다른 링크를 열면 크롬에서 웹페이지가 열린다. 웹사이트에 방문한 사용자에게 앱 설치를 권장하는 메시지도 제공할 수 있다.
일렉트론을 이용해서도 이와 같이 웹앱을 제공할 수 있지만 앱 빌드나 코드사인, 배포와 같은 많은 작업을 해줘야 한다. 웹사이트를 바로 앱으로 만들 수 있는 이 방법은 훨씬 간단하다. 오프라인 캐시와 웹워커, 데스크톱 푸시 알림 등을 적절히 사용하면 괜찮은 웹앱을 데스크톱 환경에서 제공할 수 있을 것 같다. 아마도 반응형 웹디자인도 더욱 중요하게 될 것 같다. 파이어폭스는 아직 특별한 움직임이 없다.
Comments