CSS 이미지 크롭 UI
dev | 2016-07-21
이미지를 크롭하는 기능을 만들 때 사용했던 UI이다. 크롭할 가운데 영역은 이미지를 그대로 보여주고 나머지 부분은 반투명한 이미지로 덮게 되어 있다. 보통은 이미지를 한 장 더 복제해서 가운데 선명한 이미지를 보여주는 방식을 많이 사용하는데 나는 그렇게 하지는 않고 CSS로 반투명 이미지를 올리는 방법을 고민했다.
반투명한 부분의 분할을 어떻게 하느냐에 따라 조각이 상당히 많아질 수 있고 이를 모두 자바스크립트에서 처리하기에는 부담이 되기 때문에 최소한의 DOM 접근으로 처리할 수 있는 방법을 찾았다. 결과적으로 하나의 모서리에 두개의 변에 해당하는 값만 변경하면 구현될 수 있게 했다.
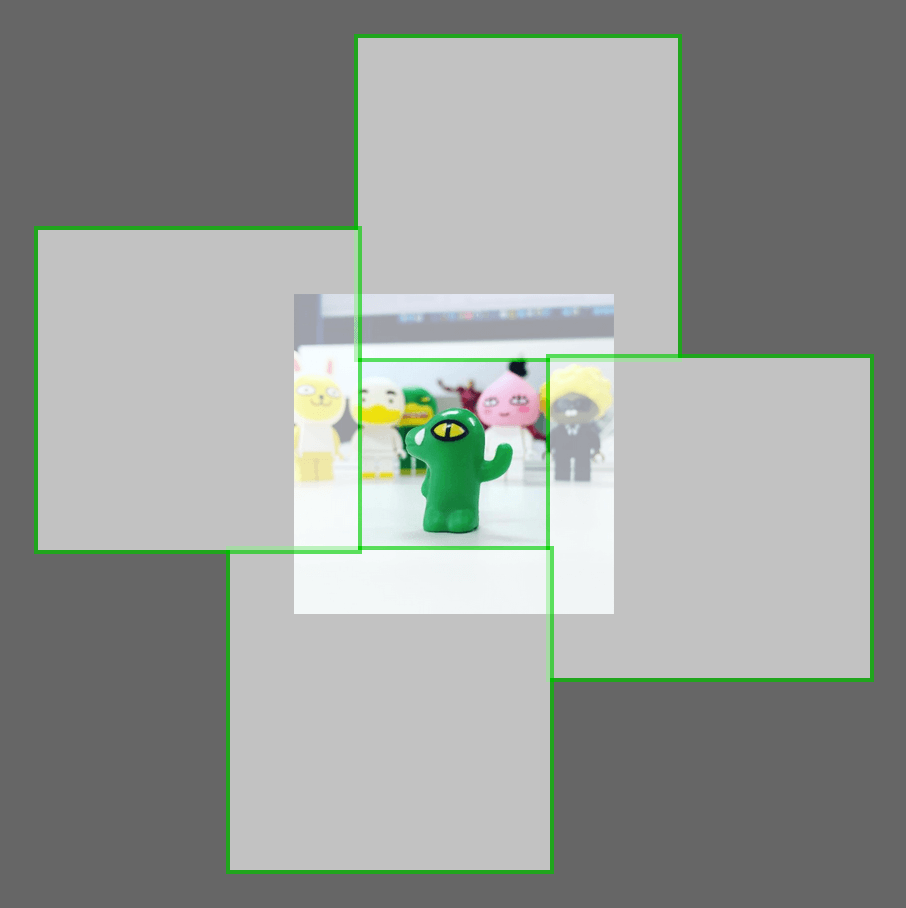
 반투명한 부분을 선명한 부분의 상대 위치로 잡으면 선명한 영역만 자바스크립트로 제어해도 나머지 부분이 CSS로 처리된다. 이미지 전체를 덮는 반투명 박스 네개를 만들고 이 박스들을 크롭 영역 안에서 바깥쪽으로 바람개비처럼 겹치지 않게 배치한다. 여기에도 CSS 절대 위치를 사용한 프레임 효과가 유용하게 사용되었다.
반투명한 부분을 선명한 부분의 상대 위치로 잡으면 선명한 영역만 자바스크립트로 제어해도 나머지 부분이 CSS로 처리된다. 이미지 전체를 덮는 반투명 박스 네개를 만들고 이 박스들을 크롭 영역 안에서 바깥쪽으로 바람개비처럼 겹치지 않게 배치한다. 여기에도 CSS 절대 위치를 사용한 프레임 효과가 유용하게 사용되었다.
전체 코드는 이미지 크롭 UI 데모에서 확인할 수 있다. 모서리를 드래그하는 기능은 크롭 UI에는 핵심 기능이지만 여기서 말하려고 하는 주요 내용이 아니고 코드 양도 많기 때문에 제외하였다.
Comments