배경이미지 위치를 백분율로 지정하기
dev | 2014-08-15

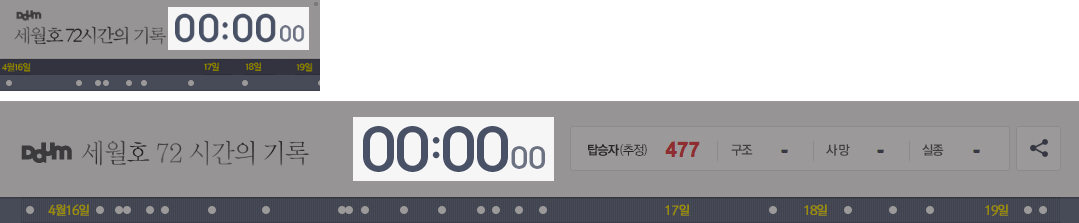
 "세월호 72시간의 기록"에는 시간을 나타내기 위해서 사용된 숫자가 총 4가지 사용됐다. 각각의 숫자는 크기가 다 달라서 서로다른 이미지를 사용하고 있다. 이미지는 모두 동일하게 0부터 9까지의 숫자가 스프라이트된 이미지이지만 이미지의 크기가 다 달라서 배경이미지 위치를 지정하는 코드를 이미지별로 새로 작성해야 했다.
"세월호 72시간의 기록"에는 시간을 나타내기 위해서 사용된 숫자가 총 4가지 사용됐다. 각각의 숫자는 크기가 다 달라서 서로다른 이미지를 사용하고 있다. 이미지는 모두 동일하게 0부터 9까지의 숫자가 스프라이트된 이미지이지만 이미지의 크기가 다 달라서 배경이미지 위치를 지정하는 코드를 이미지별로 새로 작성해야 했다.
#timer span {
background: url(../img/number-1.png) 0 0 no-repeat;
}
#timer span.num1 {
background-position: -30px 0;
}
#timer span.num2 {
background-position: -60px 0;
}
/* ... */
#timer span.num9 {
background-position: -270px 0;
}
#timer #second-1,
#timer #second-2 {
background-image: url(../img/number-2.png);
}
#timer #second-1.num1,
#timer #second-2.num1 {
background-position: -20px 0;
}
#timer #second-1.num2,
#timer #second-2.num2 {
background-position: -40px 0;
}
/* ... */
#timer #second-1.num9,
#timer #second-2.num9 {
background-position: -180px 0;
}
@media (min-width: 1100px) {
#timer span {
background-image: url(../img/number-3.png);
}
#timer span.num1 {
background-position: -60px 0;
}
#timer span.num2 {
background-position: -120px 0;
}
/* ... */
#timer span.num9 {
background-position: -540px 0;
}
#timer #second-1,
#timer #second-2 {
background-image: url(../img/number-4.png);
}
#timer #second-1.num1,
#timer #second-2.num1 {
background-position: -40px 0;
}
#timer #second-1.num2,
#timer #second-2.num2 {
background-position: -80px 0;
}
/* ... */
#timer #second-1.num9,
#timer #second-2.num9 {
background-position: -360px 0;
}
}이미지의 위치는 다르지만 비율은 동일하기 때문에 백분율과 같은 상대값으로 한번에 나타낼 수 있는 방법이 있는지 시도해 봤다. 배경이미지 위치를 잡기 위해서 백분율 값을 사용하기는 했지만 주로 0과 50%, 100% 정도만 사용을 했었고 실제로 10%, 20%와 같은 값을 지정해 보니 도저히 직관적으로 이해할 수 있는 위치에 배치가 안되고 전혀 예상할 수 없는 위치에 이미지가 나왔다. 스펙을 찾아보니 스펙에서는 배경이미지의 위치에 백분율을 사용하는 경우에 대해서 다음과 같이 기술하고 있다.
A percentage X aligns the point X% across (for horizontal) or down (for vertical) the image with the point X% across (for horizontal) or down (for vertical) the element's padding box.
CSS 2.1 Specification 14.2.1 Background properties: 'background-position' <percentage>
... 무슨 말인지 알 수가 없다.
차근차근 읽어보면 X%를 지정하게 되면 이미지의 X% 부분이 배경이미지가 깔리는 요소의 X% 부분에 위치한다는 얘기이다. 무슨 말인지는 알겠는데 그래도 0부터 9까지의 숫자를 얼마만큼의 간격으로 배치해야 할지는 여전히 감이 잡히지 않는다. 그래서 간단한 계산을 해 봤다.
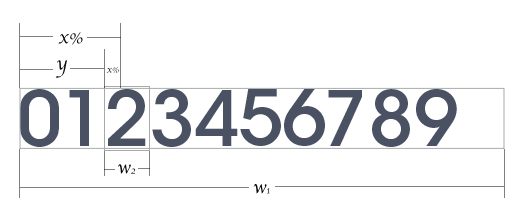
 배경이미지의 가로 폭을 w1이라 하고 배경이미지가 출력되는 요소의 가로 폭을 w2라고 하고, 지정된 배경이미지 가로 위치값을 x%라 하고, HTML 요소에 나타나는 배경이미지의 가로 좌표값을 y라고 하고 계산해 보면, y = (w1 - w2) × x / 100 이다. y가 항상 정수여야 하기 때문에 w1, w2, x를 적당한 값으로 조절해야 한다. 숫자를 표시하기 위해서 필요한 이미지는 10개이기 때문에 10의 배수로 백분율을 지정하면 총 11개의 이미지를 사용할 수 있다. 그래서 x는 0%, 10%, 20%와 같이 10의 배수로 지정해 줄 수 있다. w1 - w2도 10의 배수를 유지할 수 있다면 y는 항상 정수값을 가질 수 있다. w1을 w2의 11배로 지정할 경우 w1 - w2도 항상 10의 배수가 되어서 y를 정수로 유지할 수 있다.
배경이미지의 가로 폭을 w1이라 하고 배경이미지가 출력되는 요소의 가로 폭을 w2라고 하고, 지정된 배경이미지 가로 위치값을 x%라 하고, HTML 요소에 나타나는 배경이미지의 가로 좌표값을 y라고 하고 계산해 보면, y = (w1 - w2) × x / 100 이다. y가 항상 정수여야 하기 때문에 w1, w2, x를 적당한 값으로 조절해야 한다. 숫자를 표시하기 위해서 필요한 이미지는 10개이기 때문에 10의 배수로 백분율을 지정하면 총 11개의 이미지를 사용할 수 있다. 그래서 x는 0%, 10%, 20%와 같이 10의 배수로 지정해 줄 수 있다. w1 - w2도 10의 배수를 유지할 수 있다면 y는 항상 정수값을 가질 수 있다. w1을 w2의 11배로 지정할 경우 w1 - w2도 항상 10의 배수가 되어서 y를 정수로 유지할 수 있다.
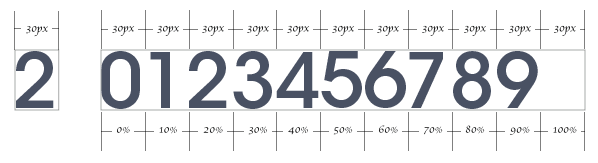
 쉽게 결과만 다시 말하자면, 배경이미지가 출력되는 요소의 너비를 30픽셀이라고 가정한다면, 너비 330픽셀이미지의 0픽셀, 30픽셀, 60픽셀, ... , 300픽셀까지 11개의 이미지를 각각 0%, 10%, 20%, ... , 100%에 대응시킬 수 있다.
쉽게 결과만 다시 말하자면, 배경이미지가 출력되는 요소의 너비를 30픽셀이라고 가정한다면, 너비 330픽셀이미지의 0픽셀, 30픽셀, 60픽셀, ... , 300픽셀까지 11개의 이미지를 각각 0%, 10%, 20%, ... , 100%에 대응시킬 수 있다.
결과적으로 "세월호 72시간의 기록"에서는 이 방법을 사용해서 background-position은 한번만 선언하고 4가지의 이미지를 background-image 속성만 바꿔서 사용할 수 있었다. 배를 표현한 이미지도 두개였는데 이 이미지는 스프라이트를 무려 30개 포함하고 있었다. 이 역시 한번만 선언해서 사용할 수 있었다.
#timer span {
background: url(../img/number_m_hour.png?r=2) 0 0 no-repeat;
background-size: auto 30px;
}
#timer span.num1 {
background-position: 10% 0;
}
#timer span.num2 {
background-position: 20% 0;
}
/* ... */
#timer span.num9 {
background-position: 90% 0;
}
#timer #second-1,
#timer #second-2 {
background-image: url(../img/number_m_sec.png?r=2);
background-size: auto 18px;
}
@media (min-width: 1100px) {
#timer span {
background-image: url(../img/number_p_hour.png?r=2);
background-size: auto auto;
}
#timer #second-1,
#timer #second-2 {
background-image: url(../img/number_p_sec.png?r=2);
background-size: auto auto;
}
}
Comments
스프라이트 이미지 만세~ 수고하셨습니다. 세월호의 진상이 풀려서 유가족들의 마음에 작은 묘비라도 세울 수 있는 날이 빨리 오기를 바랍니다.