파이어폭스 반응형 웹 디자인 보기
dev | 2012-09-05
하코사에서 파이어폭스가 반응형 웹 디자인 보기(Responsive Design View)라는 기능을 지원한다는 내용을 봤다.
 맥에서는 'Tools > Web Developer > Responsive Design View'에 있고 윈도우는 'Firefox > 개발자 도구 > 반응형 웹 디자인 보기'에 있다.
맥에서는 'Tools > Web Developer > Responsive Design View'에 있고 윈도우는 'Firefox > 개발자 도구 > 반응형 웹 디자인 보기'에 있다.
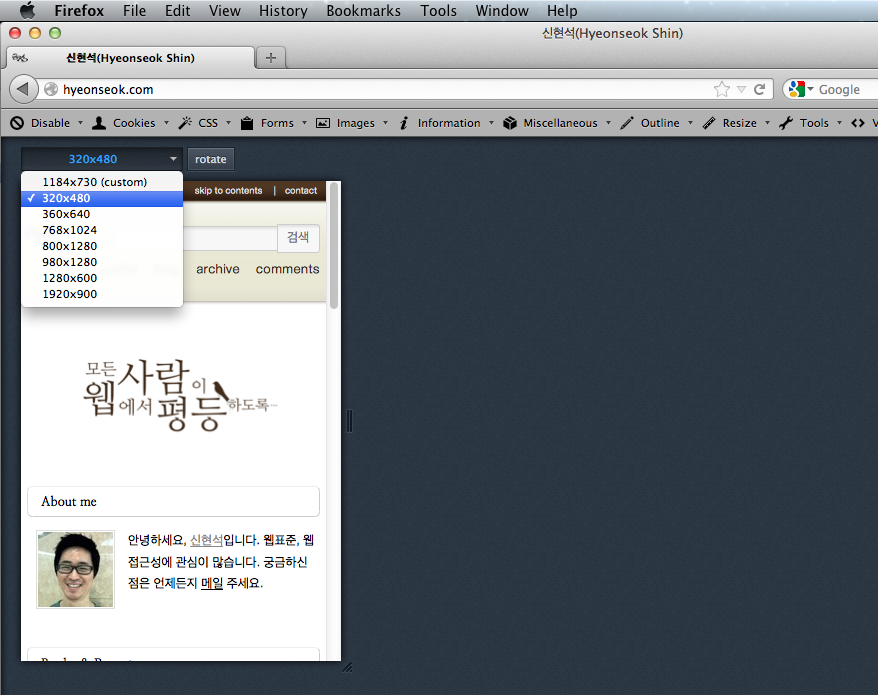
 이 기능을 켜면 브라우저 창 크기를 변경하지 않아도 웹사이트를 다양한 해상도로 확인해 볼 수 있다. 회전도 가능하고 오른쪽 아래 모서리를 드래그 해서 자유롭게 크기 변경도 가능하다. 해상도별로 탭 열어놓고 작업하면 유용할 것 같다. 자세한 설명은 MDN Responsive Design View 참고.
이 기능을 켜면 브라우저 창 크기를 변경하지 않아도 웹사이트를 다양한 해상도로 확인해 볼 수 있다. 회전도 가능하고 오른쪽 아래 모서리를 드래그 해서 자유롭게 크기 변경도 가능하다. 해상도별로 탭 열어놓고 작업하면 유용할 것 같다. 자세한 설명은 MDN Responsive Design View 참고.
Comments
오... 디자이너에게 유용하겠네요~ 파폭을 다시 깔아야되낭~
요것땀시 요세 반응형 웹디자인을 적용한 사이트 돌아다니며 놀고 있죠^^