Acid2 Released
web | 2005-04-15
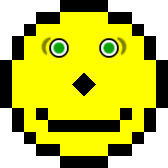
 Acid2 테스트 사이트가 오픈했습니다. 최종 완성본인지는 잘 모르겠지만 많은 관심을 모으고 있습니다. 브라우져가 CSS2를 잘 구현하고 있다면 왼쪽과 같은 모습이 나와야 합니다. 어떻게 테스트가 이루어지고 있는지를 보시려면 가이드를 읽어보시면 됩니다. 각 줄마다 각각다른 테스트를 적용해서 모든 테스트를 통과하면 그림이 제대로 나오게 되어 있습니다. 테스트를 통과하지 못한 줄은 깨지게 되고 보기 흉한 빨간색이 나타나게 됩니다.
Acid2 테스트 사이트가 오픈했습니다. 최종 완성본인지는 잘 모르겠지만 많은 관심을 모으고 있습니다. 브라우져가 CSS2를 잘 구현하고 있다면 왼쪽과 같은 모습이 나와야 합니다. 어떻게 테스트가 이루어지고 있는지를 보시려면 가이드를 읽어보시면 됩니다. 각 줄마다 각각다른 테스트를 적용해서 모든 테스트를 통과하면 그림이 제대로 나오게 되어 있습니다. 테스트를 통과하지 못한 줄은 깨지게 되고 보기 흉한 빨간색이 나타나게 됩니다.
각 브라우져들의 결과를 볼까요?
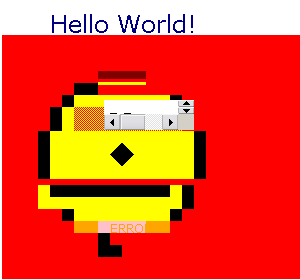
| Safari |  가장 훌륭합니다. 더군다나 엄청 빠르게 랜더링 버그를 수정하고 있습니다. 가장 훌륭합니다. 더군다나 엄청 빠르게 랜더링 버그를 수정하고 있습니다. |
|---|---|
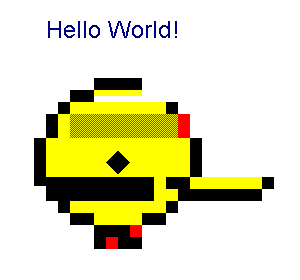
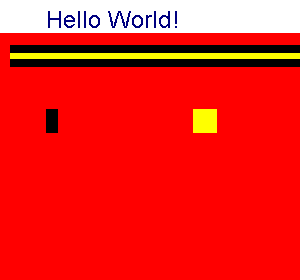
| Firefox |  완전하지는 않지만...그런대로 나옵니다. 완전하지는 않지만...그런대로 나옵니다. |
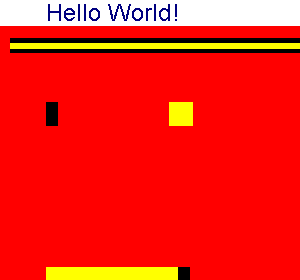
| Netscape 8 Beta |  Firefox 와 같은 랜더링 엔진을 쓰고 있다는 것을 보실 수 있습니다. Firefox 와 같은 랜더링 엔진을 쓰고 있다는 것을 보실 수 있습니다. |
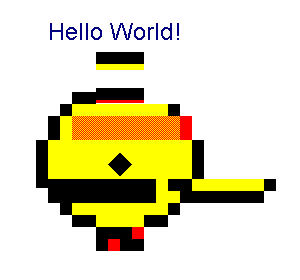
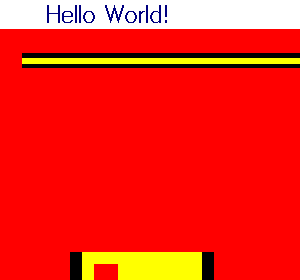
| Opera 7.54 |  Acid2 테스트를 만든 사람이 Opera 에 있다는 것을 생각해 보면 좀 아쉬운 결과 입니다. Acid2 테스트를 만든 사람이 Opera 에 있다는 것을 생각해 보면 좀 아쉬운 결과 입니다. |
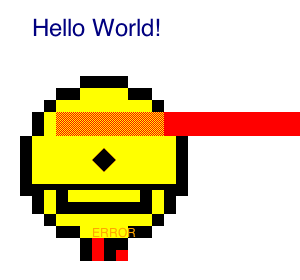
| IE6 |  처참합니다. 우리나라에서 90% 이상 사용하고 있는 낡은 브라우져의 현실입니다. OS 에 끼워팔기의 폐단이라고 하면 오버 인가요? 처참합니다. 우리나라에서 90% 이상 사용하고 있는 낡은 브라우져의 현실입니다. OS 에 끼워팔기의 폐단이라고 하면 오버 인가요? |
| IE5.5 |  |
| IE5 |  |
랜더링은 OS 별로 아마 큰 차이가 없을 것 같기는 한데 제가 Windows 밖에 없어서 Safari 제외하고는 모두 Windows 에서의 결과 입니다. 보시다시피 현재 CSS2 를 완벽하게 구현한 브라우져는 없습니다. Safari 가 가장 뛰어나고 Firefox 가 그 뒤를 이으며, IE 는 거의 구현을 못하고 있습니다.
누가 가장 먼저 테스트를 통과 할까요? 제가 보기에는 Safari 일것 같습니다.
Comments
Ubuntu 5.x의 FireFox에서도 동일한 결과화면을 확인할 수 있었습니다.
테스트 감사 합니다 ^^
설명 하나 하나 읽어 봤는데 참 저런 거 어떻게 만들었는지 만든 사람에게 경외-_-심이 느껴질 정도더군요. 브라우저들이 여기서 나타난 렌더링 버그들을 빨리 수정했으면 하는 생각이 드네요 :)
그들이 WWW 을 만들고 있으니까요. ^^
이번에 새로 나온 오페라 8 버전에서도 7.54 버전과 별 차이가 없는 것 같습니다. 오히려 쬐끔 더 망가진 느낌이 듭니다.;;
float 중첩했을때 최소너비를 선호해서 width 를 정해줘야 했던 문제는 해결 된듯 하던데요. Opera 도 웹표준 브라우져이니까 차차 나아지겠죠. :)
오페라 8초기 버전에서는 7.54와 차이가 없었는데, 지금 8.02에서는 상당히 나아졌습니다. 사파리보다 조금 더 좋은 것 같습니다.