Cursor와 웹페이지 만들기
dev | 2025-03-01
커서(Cursor)가 엄청 좋다는 얘기를 들어서 입코딩으로 간단한 페이지를 만들어봤다. 안드로이드 폰에서 배터리 정보를 보내주면 이걸 모아서 선그래프로 보여주는 페이지이다. 초기에 데이터를 읽어오고 쉘에서 텍스트 정리하는 부분은 챗지피티한테 물어봐서 만들었다. 귀찮아서 텍스트로 출력해 놨는데 AI 툴도 써볼겸해서 그래프로 출력해봤다. 
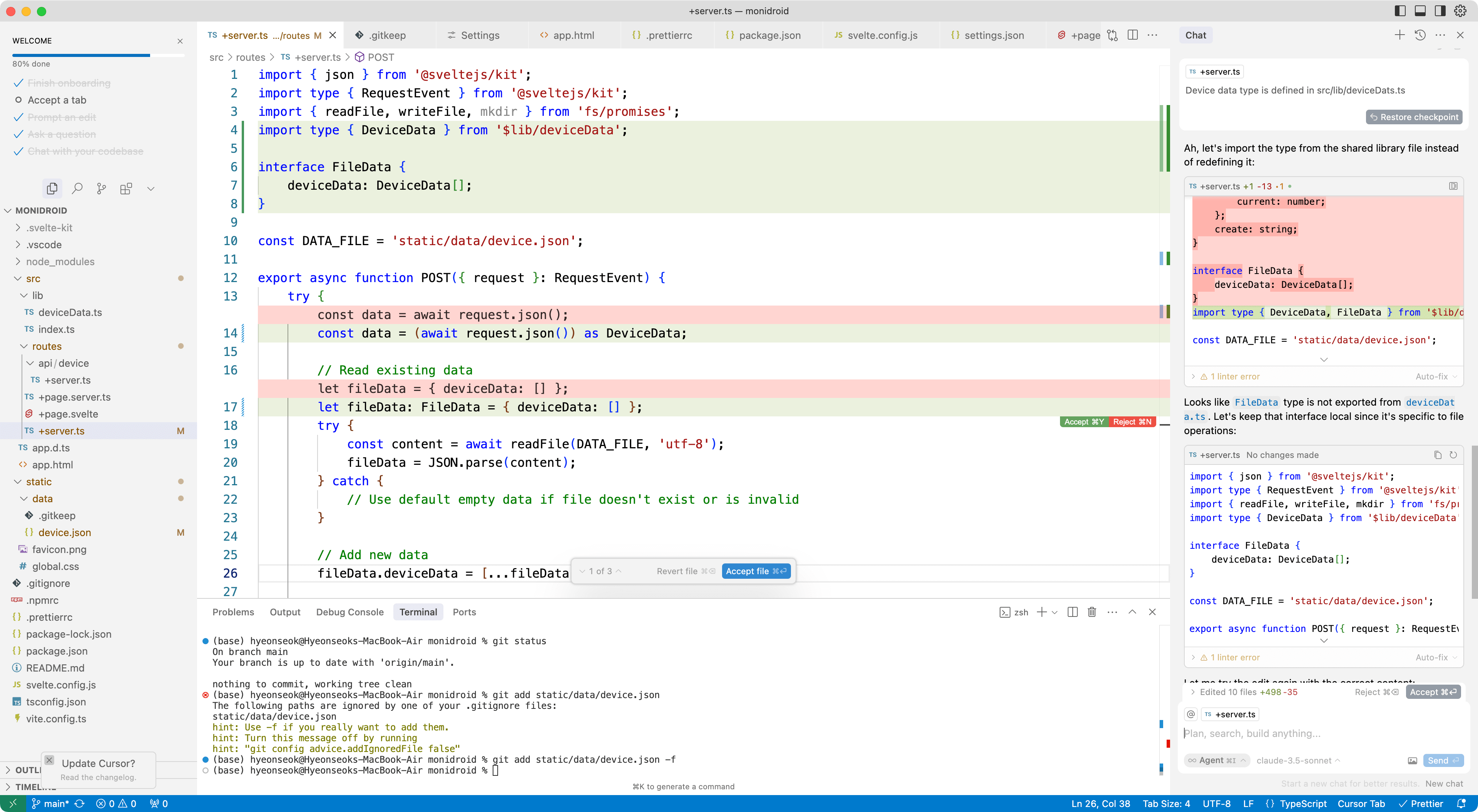
비주얼 스튜디오 코드(VSCode)를 포크한 제품이어서 실행하면 아주 익숙한 화면이 나온다. 깔려 있는 VSCode의 설정을 가져올 수 있다. 우측 패널에서 챗봇을 사용할 수 있고 코드 수정된 결과가 diff로 표시 된다. 파일이 수정까지 되어서 계속 챗하면서 테스트할 수 있고 어느정도 마음에 들면 버튼을 눌러서 코드에 반영할 수 있다. 중간에 터미널에서 명령어 실행이 필요한 경우 사용자가 확인을 해주어야 다음 단계로 넘어가기도 한다. 여러 단계가 필요한 경우도 단계를 보여주면서 진행하고 여러 파일에 걸쳐서 수정을 해야 하는 경우에도 알아서 다 수정해준다. 오류가 발생하면 오류 로그만 붙여넣어줘도 알아서 코드를 수정을 해준다. 인라인으로 에디팅하는 뷰에서 간단히 챗하면서 수정할 수도 있다.
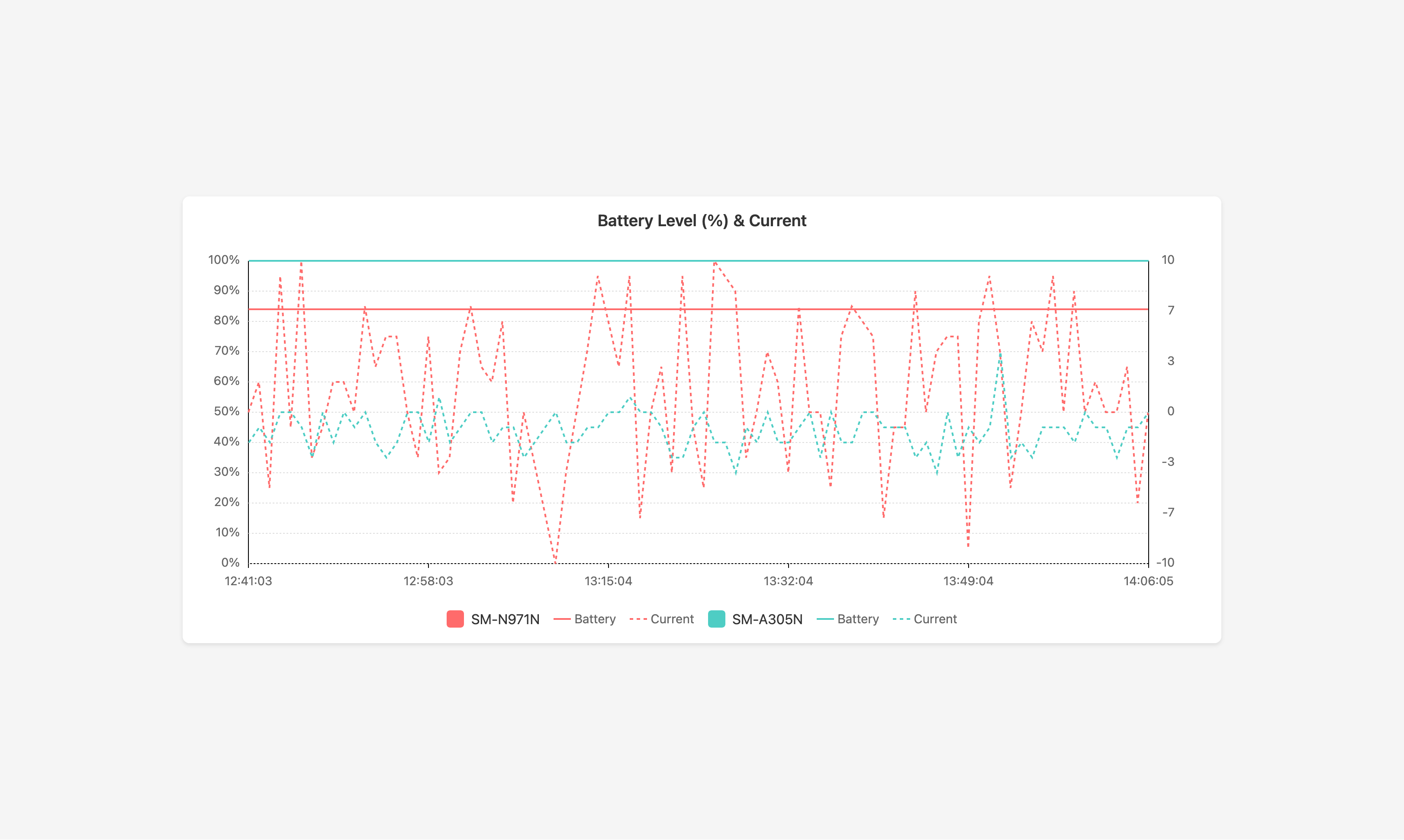
차트를 그리고 싶은데 차트 툴은 쓰기 싫어서 SVG로 그려달라고 했다. SVG로 차트를 그리려면 코드양도 많고 위치 잡는 작업에 손도 많이 가게 되는데 한방에 그래프가 나오니 아주 큰 도움이 됐다. 세부 항목을 수정하면서 계속 말로 설명하는게 좀 답답하기는 한데 말도 잘 알아듣고 원하는 결과가 생각보다 잘 만들어 졌다. 특히 축과 레이블의 위치 조정 같은 것은 자칫 지루한 반복작업이 될 수 있는데 아주 수월하게 진행이 됐다.
기능을 어느 파일에 넣어야 할지 제대로 말해주지 않으면 내 생각과는 다른 곳에 넣기도 하는데 이걸 바로 잡으려면 상당히 여러번 얘기를 해줘야 했다. 그래도 "API 관련된 기능만 빼고 나머지는 다른 파일로 다 옮겨달라"고 했을때 아주 깔끔하게 정리가 되는 것을 보고 좀 감탄했다.
 전반적인 느낌은 계속해서 초심자 코드리뷰해주는 느낌이다. 코드베이스가 작아서 그런지 원하는 위치에 코드를 생성하게 만드는게 좀 힘들고 여러번 설명을 해줘야 했다. 반면에 대충 말해도 찰떡같이 알아 듣는 부분도 있어서 그때는 감탄을 했다. 이 친구가 타이핑도 엄청 빠르고 대규모 수정도 실수 없이 잘 하고 대충 말해도 표정하나 바뀌지 않고 친절하기 때문에 만족도는 상당히 높았다. 조금 느린감도 없잖아 있는데 유료는 더 빠르게 쓸 수 있는 듯 하다.
전반적인 느낌은 계속해서 초심자 코드리뷰해주는 느낌이다. 코드베이스가 작아서 그런지 원하는 위치에 코드를 생성하게 만드는게 좀 힘들고 여러번 설명을 해줘야 했다. 반면에 대충 말해도 찰떡같이 알아 듣는 부분도 있어서 그때는 감탄을 했다. 이 친구가 타이핑도 엄청 빠르고 대규모 수정도 실수 없이 잘 하고 대충 말해도 표정하나 바뀌지 않고 친절하기 때문에 만족도는 상당히 높았다. 조금 느린감도 없잖아 있는데 유료는 더 빠르게 쓸 수 있는 듯 하다.
일단 프로토타이핑 할때는 무조건 사용해야 할 것 같고 실제 업무에서도 큰 도움이 될 것 같다. 자칫 바보되는거 아닌가 무섭기도 한데 코드 읽기를 많이 하고 생각도 많이하는 긍정적인 방향으로 생각하기로 했다. 다른 챗화면의 제품과 달리 코드를 복붙하지 않아도 되어서 상당히 경쟁력 있는 제품이라고 생각된다. 개발자가 없어지려나 싶기도 한데 결국 계획을 세우고 방향을 잡는 것까지는 누군가 글로 써줘야 하기 때문에 코딩은 좀 줄지언정 사고하고 고민하는 개발자의 역할은 (아직은) 줄어들지 않을 것 같다. 코드웍을 잘 할 수록 생산성에서 차이가 많이 날 것이기 때문에 공부는 계속 열심해 해야 할 것 같다.
Comments