WebP의 품질과 파일 크기
dev | 2024-09-07
웹피(WebP)를 저장 할 때 품질을 얼마로 정해야 품질과 파일 크기 사이에서 적당한 지점을 찾을 수 있을지 실험을 좀 해봤다. 먼저 웹피에 대해서 알아보려면 반디소프트나 구글, 타이니파이의 글을 참고하면 좋다. 간단히 말하면 구글에서 만든 무손실과 손실, 알파채널, 애니메이션까지 지원하면서 기존 포맷 보다 작은 파일 크기를 유지하는 최근에 가장 각광 받고 있는 이미지 포맷이다. 대부분의 브라우저에서 지원한다.
무손실로 저장을 해도 PNG에 비해 26%가 작다니 사용하지 않을 이유가 없다. 다만 손실의 경우에는 파일 크기는 획기적으로 줄어들지만 그만큼 품질도 희생되기 때문에 JPG 사용하는 기분으로 쓰면 된다. 품질은 0에서 100까지 지정할 수 있는데 생각보다 유실되는 디테일이 많아서 품질을 많이 낮춰서 사용하기는 힘들다.
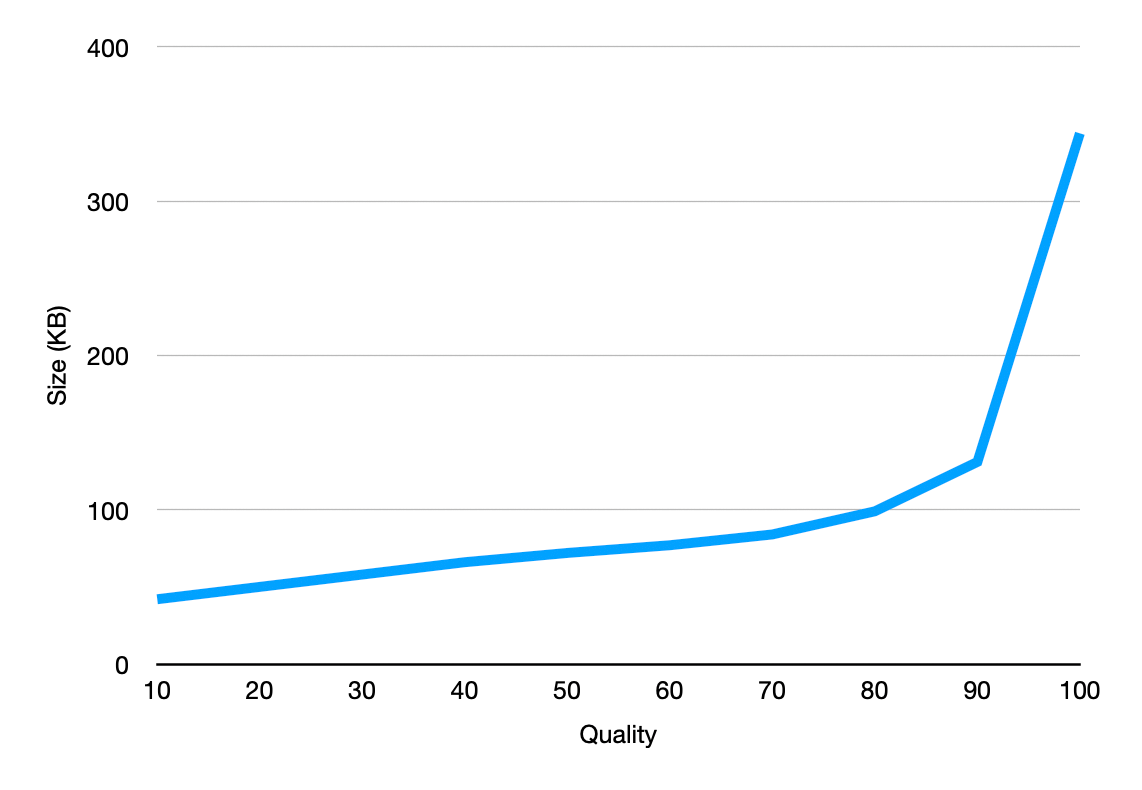
| Quality | Size (KB) |
|---|---|
| 10 | 42 |
| 20 | 50 |
| 30 | 58 |
| 40 | 66 |
| 50 | 72 |
| 60 | 77 |
| 70 | 84 |
| 80 | 99 |
| 90 | 131 |
| 100 | 344 |
 90정도의 품질을 선택해도 크기가 반이하로 줄고 80아래부터는 품질 저하에 비해 크기가 많이 줄지 않기 때문에 90이나 80정도를 사용하면 충분할 것 같다. 내 경우는 품질이 크게 중요하지 않아서 일단 50으로 잡기는 했다. 하지만 품질이 떨어짐에 따라 손실되는 이미지 디테일이 매우 심하기 때문에 이미지 손상에 대해서 어느정도 감수는 해야 한다.
90정도의 품질을 선택해도 크기가 반이하로 줄고 80아래부터는 품질 저하에 비해 크기가 많이 줄지 않기 때문에 90이나 80정도를 사용하면 충분할 것 같다. 내 경우는 품질이 크게 중요하지 않아서 일단 50으로 잡기는 했다. 하지만 품질이 떨어짐에 따라 손실되는 이미지 디테일이 매우 심하기 때문에 이미지 손상에 대해서 어느정도 감수는 해야 한다.
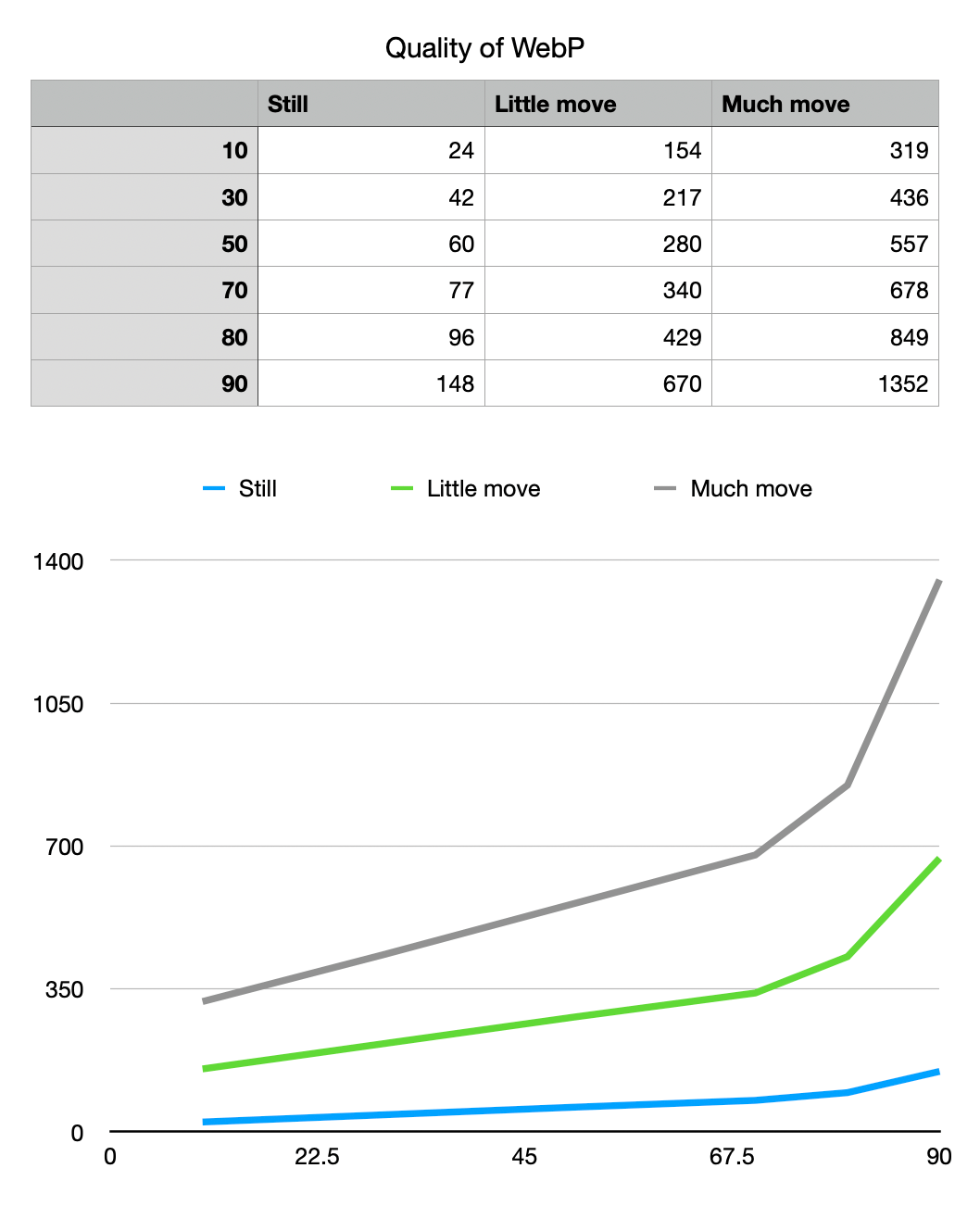
 반디소프트 글 중에서 품질을 다룬 것이 있는데 그래프로 그려보면 거의 비슷한 경향성을 가지고 있어서 웹피의 품질 설정이 어느정도 예측 가능한 일관성을 가지고 있는 것으로 생각된다. 아직은 내가 쓰는 툴이 무손실 웹피를 편하게 지원하지 않아서 바로 바꾸지는 못했는데 웹피의 흥행은 앞으로 시간 문제로 생각된다. 이미 많이 사용되고 있다.
반디소프트 글 중에서 품질을 다룬 것이 있는데 그래프로 그려보면 거의 비슷한 경향성을 가지고 있어서 웹피의 품질 설정이 어느정도 예측 가능한 일관성을 가지고 있는 것으로 생각된다. 아직은 내가 쓰는 툴이 무손실 웹피를 편하게 지원하지 않아서 바로 바꾸지는 못했는데 웹피의 흥행은 앞으로 시간 문제로 생각된다. 이미 많이 사용되고 있다.
Comments