display: table을 사용한 갯수 가변 그래프
dev | 2017-04-12
막대그래프에서 막대의 갯수에 따라서 자동으로 좌우 정렬이 될 수 있게 하는 방법이 있겠냐는 질문을 받아서 구현해봤다. 좌우로 자동으로 영역이 늘어나게 하려면 너비가 고정인 포지션이나 플로트로는 구현이 불가능하다.
표로는 가능할 것 같다. 그래프를 표로 마크업 하는 것은 부적절하지만 표현만 표로하면 가능하겠다는 생각이 들었다. 사실 display: table-cell을 이용한 방법은 많이 거론되기는 하지만 올바른 방법인가라는 고민을 항상 하게되는 방법이다. display: table-cell을 쓰려면 상위에 display: table-row도 있어야 하고 display: table도 다 있어야 하고 그러면 그냥 표 태그를 쓰는게 더 좋지 않을까 등의 고민으로 나도 서비스에 적용해 본 적은 없다. 그 어렵다는 세로 중앙 정렬도 매우 쉽게 할 수 있는 방법이기는 하다.
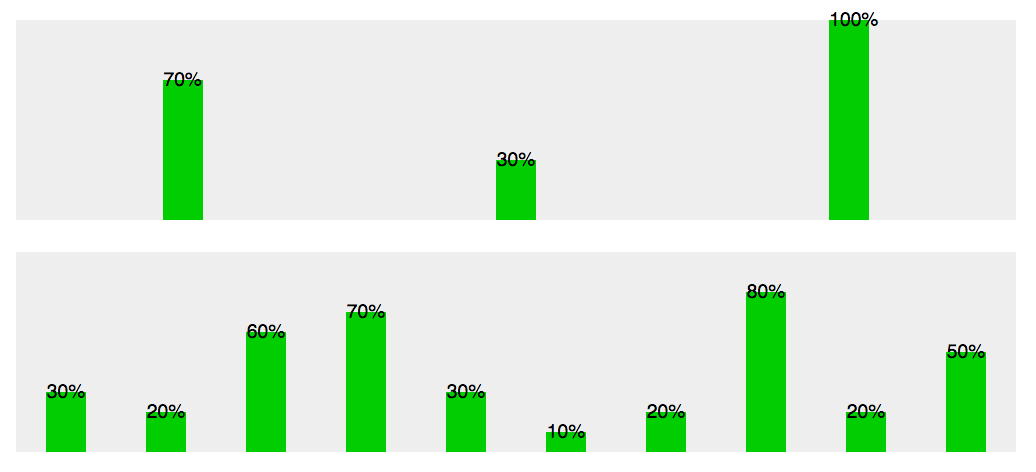
 구현은 매우 직관적이다. 표와 똑같이 표, 행, 열을 다 만들어주고 열 안에 막대 그래프를 한개씩 넣어주면 막대 그래프 갯수에 따라서 공백이 가변젹으로 생기게 된다. 생각보다 호환성이 좋아서 IE8에서도 동일하게 표현된다. IE7은 안된다.
구현은 매우 직관적이다. 표와 똑같이 표, 행, 열을 다 만들어주고 열 안에 막대 그래프를 한개씩 넣어주면 막대 그래프 갯수에 따라서 공백이 가변젹으로 생기게 된다. 생각보다 호환성이 좋아서 IE8에서도 동일하게 표현된다. IE7은 안된다.
요즘 플렉스박스나 그리드 레이아웃이 나오면서 레이아웃을 다양하게 구현할 수 있게 되었는데 그리드 레이아웃은 약간 고정적이니 힘들어도 플렉스 박스로는 비슷하게 구현이 가능하지 않을까 싶다. 귀찮으니 해보지는 않았다.
Comments