브라우저 리플로우 횟수 측정
dev | 2012-10-16
페이지가 랜더링 될 때 리플로우 횟수를 줄여야 한다는 말은 멋진 게코 엔진 동영상 덕분에 많이 알려져 있다. 리플로우에 관한 내용을 간단히 설명하자면 브라우저가 화면을 그릴때 화면에 변동사항이 생기게되면 이를 다시 계산해서 그려야 하는데 이 작업을 하는 동안에는 인터랙션을 처리할 수 없기 때문에 리플로우 횟수를 최소화하는 것이 브라우저 랜더링 속도나 반응성에 도움을 주게된다는 내용이다. 리플로우를 발생시키는 요인에 대해서는 많이 정리가 되어 있지만 실제로 내가 만들고 있는 페이지가 얼마나 많은 리플로우를 발생시키는지를 알아내는 방법은 쉽지 않았다.
다행히 오페라 브라우저가 리플로우 횟수를 확인할 수 있는 기능을 제공하고 있어서 이를 이용해서 확인할 수 있다(thanks to smoon). 오페라에서 아래 코드를 주소창에 입력해보면 현재 페이지의 리플로우 횟수를 간단하게 확인 할 수 있다.
javascript:alert(opera.reflowCount);얼마간 웹사이트를 사용하면서 방문하는 페이지들의 리플로우 횟수가 얼마나 되는지 수집해 보았다. 총 9533개의 URL에 대한 리플로우 횟수가 수집되었다. 원래는 load 이벤트에서 리플로우 횟수를 쟀었는데 실제로 보니 load 이벤트 이후에도 리플로우가 많이 발생하는 사이트가 있어서 load 이벤트후 1초가 지난 상황에서의 리플로우 횟수를 수집했다.
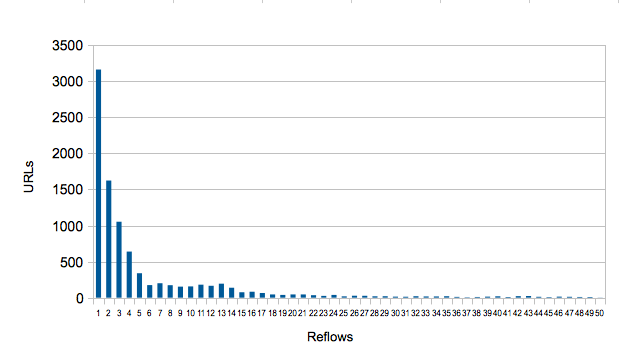
 자바스크립트를 사용해서 페이지를 업데이트 하지 않으면 리플로우 수는 1이다. 리플로우 횟수가 작은 페이지가 대부분이었고 당연한 결과겠지만 리플로우 횟수가 늘어날 수록 페이지 수는 감소했다. 대략 리플로우 횟수가 20 안쪽이면 평균적인 수준으로 생각된다. 전체 평균은 10.41번이고 2이하의 값(4821개)을 제외한 평균은 19.57번이다.
자바스크립트를 사용해서 페이지를 업데이트 하지 않으면 리플로우 수는 1이다. 리플로우 횟수가 작은 페이지가 대부분이었고 당연한 결과겠지만 리플로우 횟수가 늘어날 수록 페이지 수는 감소했다. 대략 리플로우 횟수가 20 안쪽이면 평균적인 수준으로 생각된다. 전체 평균은 10.41번이고 2이하의 값(4821개)을 제외한 평균은 19.57번이다.
내가 기록한 리플로우 횟수중에 대망의 1위는 docs.google.com이었다. 무려 1203번의 리플로우가 발생했다. 구글 독스야 그렇다치고 dic.daum.net이 200번정도의 리플로우 숫자를 보여주는 것은 좀 의외였다. www.daum.net은 24번, www.nate.com은 15번인데 비해 www.naver.com은 74번인 것도 인상적이다. 그렇다고 네이버 사이트가 상대적으로 엄청 느리게 느껴지거나 하지는 않다.
사실 리플로우가 웹페이지 로딩 속도의 절대적인 기준은 될 수 없다. 하지만 페이지 한번 로딩하는데 수백번씩 DOM을 변형시키는 방식은 개선의 여지가 있다고 생각한다. 성능 좋은 데스크탑에서는 큰 영향이 없겠지만 모바일과 같이 단말기 성능이 낮을 때에는 문제가 될 수 있다. 100번이 넘어간다면 튜닝을 할 필요가 있다고 생각된다.
Comments
로딩할때는 전체 reflow 는 1번만 일어나는게 정상인데 저렇게 많이 reflow 가 발생한다는것이 이해가 안되네요. reflow 회수 측정의 기준이 먼지 궁금하네요.
"load 이벤트후 1초가 지난 상황에서의 리플로우 횟수를 수집"했습니다. 그리고 로딩할 때에도 리플로우는 여러번 발생할 수 있습니다. 로딩중에도 브라우저는 화면을 계속 그리기 때문에 리플로우와 리페인트는 계속 발생합니다. 자세한 것은 http://www-archive.mozilla.org/newlayout/doc/reflow.html#reflow-reason 를 참고하세요.
안녕하세요. 스크립트를 개발하는 도중에 궁금해서 여쭤봅니다. 진행 했던 프로젝트 와 진행 중인 프로젝트에서 리플로우로 인해 엄청나게 고생했던 터라, 리플로우에 대해 관심이 많습니다. 신현석님의 의견을 듣고 싶습니다. DOM변형시 성능에 이슈가 생긴다고 알고 있는데요. 지금 진행중인 프로젝트가 시스템에서 수집한 데이터를 canvas 차트로 그려내고 있는데요. 데이터량이 워낙 많다보니 느리네요. 시분초 단위로 수집을 하고, 뿌려내고, 각 포인트별로 마우스 이벤트가 잔뜩 있습니다.(차트 하나당 약 2천개 * 최대 8개 = 16000개 의 이벤트들) 질문1) canvas 안에서 벡터로 그려내는 과정은 리플로우와 상관이 없는것인지요? 질문2) 상관이 없다면, canvas차트 성능과 관련된 검색어가 뭐가 있을지 궁금합니다. 감사합니다.
글 수정이 안되서요. 차트 하나당 16000개의 이벤트이고 차트 5개까지 나올 수 있습니다. 약 8만~10만개의 캔버스 안에서 생성되는 이벤트가 되겠네요.
제 생각에 DOM이 변경되는 것은 아니기 때문에 리플로우가 발생하지는 않을 것 같은데요. 데이터 양이 엄청나다보니 속도를 끌어올리기가 쉽지 않을 것 같네요. 캔바스의 성능 문제로 접근하기 보다는 다른 접근방법을 고민하는 것이 좋을 것 같습니다. 브라우저는 한계가 있어요...
답변을 늦게 확인했습니다. 감사합니다. 고객은 설득당하지 않네요. ^^