아이폰 사파리 뷰포트 메타 태그와 줌 설정
accessibility | 2010-10-17
네이버나 다음 모바일 페이지를 보면 가로 모드로 화면을 돌려도 글자가 확대되지 않고 좌우로만 늘어나는 것을 볼 수 있다. 뷰포트 메타 태그(Viewport Meta Tag)에서 화면 비율을 고정하고 확대 축소를 못하게 설정하면 화면을 돌려도 화면이 확대되지 않고 좌우로만 늘어난다. 네이버, 다음만 이런게 아니라 구글을 위시하여 대부분의 모바일 페이지들은 이렇게 확대 축소를 막아놨다.
<meta name="viewport"
content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />CSS로 글자가 확대 안하게 지정하면 글자 크기도 고정된다.
p {
-webkit-text-size-adjust: none;
}나같이 시력이 안좋은 사용자 입장에서는 원하는 부분을 확대할 수 없어서 불편하다. 구글 리더 같이 많은 양의 글을 읽을 때 불편하게 느낄 수 밖에 없다. 확대 축소를 막는다는 것은 지극히 제공자 입장의 사고 방식이다.
그런데 오늘은 화면을 돌려도 화면에 맞지 않고 글자가 확대 된 상태에서 좌우로 늘어나서 가로 스크롤이 생기는 것이었다. 한사이트만 그런것이 아니고 대부분의 사이트들이 예전처럼 화면 크기 고정이 안되었다. 버그인가 확인하던 도중 내 아이폰만 그렇다는 것을 발견했다. 다른 사람 아이폰에서는 예전 처럼 작동하고 있었다. 
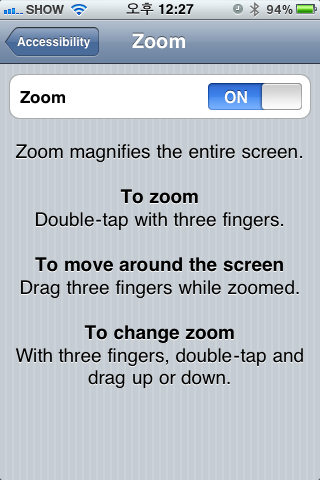
이런 저런 설정을 확인하다가 알아낸 것은 접근성 설정의 줌기능을 켜면 뷰포트 메타 태그의 확대 축소 가능 여부 설정(user-scalable)이 무시된다는 것이었다. 화면의 확대 축소가 필요해서 줌기능을 활성화 한 사용자에게는 사이트에서 줌 기능을 막을 수 없다는 것이다. 
접근성 측면에서나 소프트웨어 완성도 측면에서나 이렇게 세세한 기능까지 신경쓰는 것이 애플이다. 이렇게 완성도 높게 사용자를 배려하고 제품을 만들어주는데 애플빠가 안될 수가 없다.
Comments
저도 한동안 이 기능을 사용했었는데, 가로/세로 모드 전환할 때나 종종 화면이 제대로 출력되지 않는 문제가 있어서 해제했습니다. 포털 뉴스에 등록된 사진 볼 때, 사진에 포함된 텍스트를 보고 싶은데 너무 작아서 볼 수 없을 때가 많아요. 포털이 사용자 확대축소를 가능하도록 제공해줬으면 좋겠어요;; <- 몇번 메일도 보냈음;;
와~ 좋은 정보 정말 감사합니다. 안그래도 요즘 확대 문제 땜에 고민이 많았는데... 제대로 아는 내용이 없어서 고민만하고 있었거든요 좋은 정보 감사합니다 ^^
저도 비슷한 생각을 하면서 http://newtv.tistory.com/30 을 썼었는데 웹디자이너들은 정말 반성을 많이 해야할 듯