W3C 치트 시트 업데이트
web | 2010-04-30
 W3C 치트 시트(cheat sheet)가 업데이트되었습니다. 처음 발표했을 때에는 그런가보다 했는데 이번에 좀 들여다보니 재미있는 점이 많이 있네요.
W3C 치트 시트(cheat sheet)가 업데이트되었습니다. 처음 발표했을 때에는 그런가보다 했는데 이번에 좀 들여다보니 재미있는 점이 많이 있네요.
검색 부분은 데이터가 모두 자바스크립트로 되어 있고, 다른 콘텐츠 부분은 HTML 한페이지로 되어 있습니다. AJAX를 사용한 줄 알았는데 그렇지는 않은 것 같고 이 한 URL이 하나의 웹 어플리케이션처럼 제작되어 있습니다. 스크립트 부분은 jQuery를 사용했고요. 로컬 스토리지도 사용하는 것 같습니다.
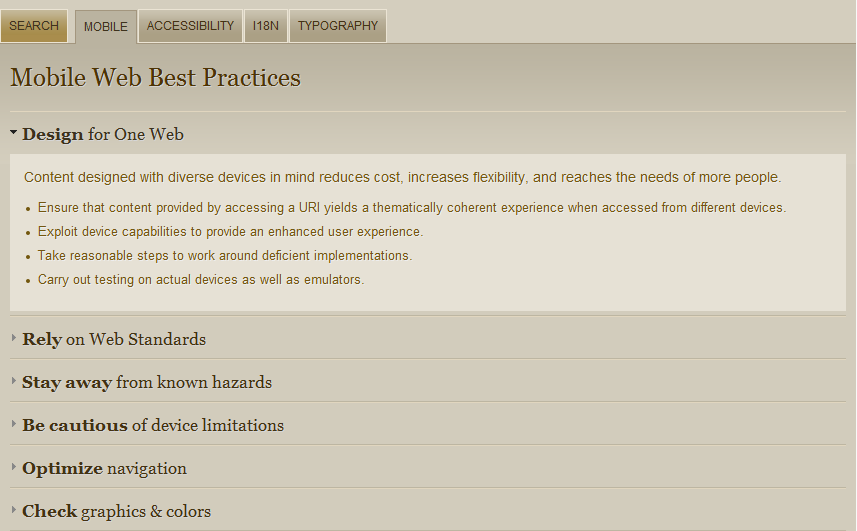
한페이에 정보를 다 넣고 UI를 만들다보니 콘텐츠가 탭 형태로 되어 있습니다. 보통 탭 형식의 콘텐츠를 쓸때, 탭을 리스트로 보느냐, 제목의 집합으로 보느냐, 어떻게 해야 콘텐츠 논리적인 순서가 적합하냐, 키보드 이동 순서는 어떻게 해야 하냐 등의 많은 고민을 하게 됩니다. 탭을 리스트로 묶게되면 콘텐츠들의 구분이 애매해지고, 탭을 제목으로 보고 CSS로 배치하면 키보드 이동순서가 직관적이지 않아서 두가지 다 아쉬운 점들이 있었습니다. W3C 치트 시트에서는 두가지를 다 합쳐버렸네요. 이렇게 제작이 된 것을 보니 디자인을 조금 신경써서 바꾸면 여러가지 조건을 만족할 수 있겠다는 생각이 드네요.
아주 자세히 보지는 않았지만 W3C도 이렇게 기능 많이 들어간 페이지를 만드는구나라는 생각도 들고 콘텐츠들도 내용이 너무 좋기때문에 한번쯤 살펴볼 가치는 있는 것 같습니다.
Comments
한글로도 만들어주에쇼. 네?
역시...제이쿼리는... 다 좋은데 키보드를 너무 고려 안한다는 단점이... W3C에서조차도... 키보드로 열리지 않는... 포커스도 명확하지 않고.. 그래도.. 저런 접근 자체는 괜찮아 보이네요
제이쿼리 이벤트가 4개의 모던브라우저별로 2가지로 나눠지더군요;; 어떤 엔진을 쓰느냐에 따라서;;;