인접한 링크의 접근성 문제
accessibility | 2011-01-06
인접한 링크의 접근성 문제는 중요도3으로 낮은 우선순위를 가지고 있지만 상당히 자주 볼 수 있는 문제입니다. 링크를 연달아 걸때에는 링크와 링크 사이를 명확히 구분할 수 있게 해야 한다는 기준이 있습니다.
10.5: Until user agents (including assistive technologies) render adjacent links distinctly, include non-link, printable characters (surrounded by spaces) between adjacent links. [Priority 3]
잠정적인 방법이라고 하기는 하는데 아직 브라우저나 보조기기가 링크를 알아서 구분해주는 기능이 있는지는 잘 모르겠습니다. 저는 아직 본적이 없네요.
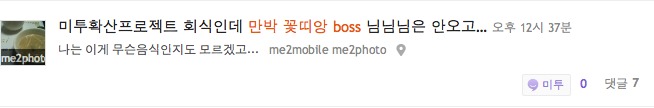
 "만박 꽃띠앙 boss"라는 글자가 링크라는 것은 파악이 되지만 링크 사이를 구분하는 표시나 문자가 없기 때문에 전체가 하나의 링크라고 오해하기 쉽습니다. 실제로는 각각의 단어가 별개의 링크로 되어 있습니다.
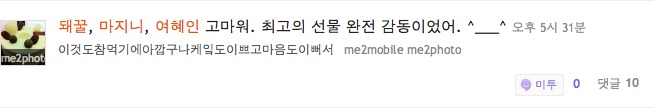
"만박 꽃띠앙 boss"라는 글자가 링크라는 것은 파악이 되지만 링크 사이를 구분하는 표시나 문자가 없기 때문에 전체가 하나의 링크라고 오해하기 쉽습니다. 실제로는 각각의 단어가 별개의 링크로 되어 있습니다.  반면 여기서는 "돼꿀, 마지니, 여혜인"이라는 글자들 사이에 주황색이 아닌 검은색 쉼표가 있기 때문에 각각이 다른 링크라는 것이 쉽게 구별이 됩니다.
반면 여기서는 "돼꿀, 마지니, 여혜인"이라는 글자들 사이에 주황색이 아닌 검은색 쉼표가 있기 때문에 각각이 다른 링크라는 것이 쉽게 구별이 됩니다.
<p class="pagination">
<a href="list.php?page=1">1</a>
<a href="list.php?page=2">2</a>
<a href="list.php?page=3">3</a>
<a href="list.php?page=4">4</a>
<a href="list.php?page=5">5</a>
</p>이러한 문제는 디자인된 텍스트에서도 발생할 수 있습니다. 게시판 하단의 페이지네이션이나 사이트 푸터의 링크(개인정보, 이메일정책 등)들 같은 경우에 각각의 링크가 구분이 되게 디자인을 한 경우에도 HTML 코드 상에서 링크와 링크 사이에 공백이 아닌 다른 문자나 요소가 있어야 합니다.
<p class="pagination">
<a href="list.php?page=1">1</a>
| <a href="list.php?page=2">2</a>
| <a href="list.php?page=3">3</a>
| <a href="list.php?page=4">4</a>
| <a href="list.php?page=5">5</a>
</p>또는 링크들을 목록 항목(list item)으로 구분지어 주어서 불렛으로 구분 할 수도 있습니다.
<ul class="pagination">
<li><a href="company.php">회사소개</a></li>
<li><a href="no_spam.php">이메일 정책</a></li>
<li><a href="privacy">개인정보 정책</a></li>
<li><a href="accessibility.php">접근성 정책</a></li>
<li><a href="sitemap.php">사이트맵</a></li>
</ul>심한경우에는 한글자마다 링크를 걸어서 사이에 공백도 없이 붙이는 경우도 있습니다. 작성자의 의도는 뭔가 다른데 있었겠지만 될 수 있으면 링크는 링크라는 것이 명확하게 구분될 수 있으면 좋겠습니다.
Comments
보통 여러 개의 비슷하지만 서로 다른 링크를 표현하는 데 한 글자씩 링크하는 방법을 쓰는 것 같습니다(예를 들어 "최근 [이][런][저][런] 일이 있었다" 식으로). 각 링크가 비슷한 내용을 담고 있다면 우연성을 위한 방법일 수도 있고요. 아무래도 미투데이 같은 경우 글자 수가 제한이 있고 좀 더 그럴듯한 마크업을 쓰기 어렵기 때문에 저런 류의 마크업이 횡행(?)하는 감이 있습니다.