실버라이트의 자바스크립트 적용 방법
accessibility | 2007-05-08
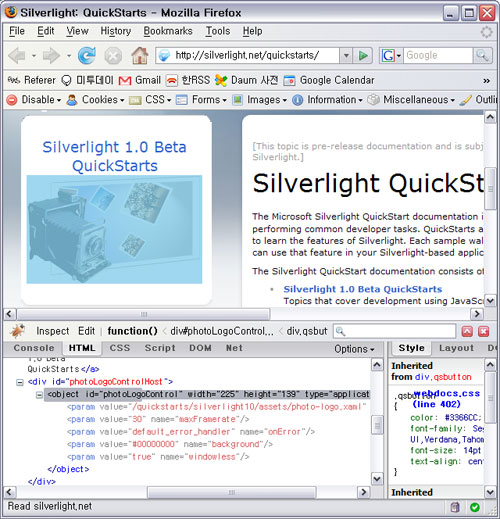
실버라이트 퀵 스타트 가이드를 보면 웹페이지에 자바스크립트를 이용하여 삽입하고 있다. 만들어지는 HTML을 살펴보면 플래시와 똑같은 object 요소인 것을 확인할 수 있다.  아직은 베타 버전이고 이 문서가 공식적인 개발 문서인지는 모르겠지만, 실버라이트는 화면의 구성요소로 사용될 수도 있는데 이것을 자바스크립트로 삽입하라는 것은 접근성 측면에서 문제가 된다.
아직은 베타 버전이고 이 문서가 공식적인 개발 문서인지는 모르겠지만, 실버라이트는 화면의 구성요소로 사용될 수도 있는데 이것을 자바스크립트로 삽입하라는 것은 접근성 측면에서 문제가 된다.
마이크로소프트에서는 이올라스 패치때문에 오브젝트를 HTML에 직접 사용하지 말고 자바스크립트를 이용해서 삽입하라고 하고, 어도비에서는 이 가이드를 그대로 받아서 플래시에서 자바스크립트 파일을 생성해주고 있다. 지금의 플래시 제작자들은 이 방법을 아무 저항없이 받아들이고 플래시는 당연히 외부 자바스크립트 파일로 만들어서 삽입해야 하는 것으로 알고 있다.
웹접근성에서는 자바스크립트에 의존한 콘텐츠의 사용을 제한하고 있다. 자바스크립트에 의해서 삽입된 콘텐츠는 모든 보조 기기에서 작동할 것이라고 장담할 수 없기 때문에 기본적인 텍스트 형태의 콘텐츠도 같이 제공하라는 것이다. 그리고 오브젝트 태그는 이런 대체 콘텐츠 제공 방법을 완벽하게 구현하고 있다. 하지만 마이크로 소프트에서 권장하는 방법은 이러한 대체 수단을 전혀 염두에 두고 있지 않다. 윈도우나 소프트웨어들은 접근성 기능이 훌륭하게 제공되고 있는데 비해 실버라이트는 이를 역행하고 있다.
웹접근성 지침이 기술의 빠른 변화를 따라가지 못하고있는 것인가? 아니면 다양한 보조기기들이 기술의 변화를 따라가지 못하고 이있는 것인가? 하지만 분명한 것은 웹에는 정말 다양한 유저 에이전트가 존재하고 있다는 것이다. 실버라이트도 지원하고 있는 브라우저는 제한적이고 앞으로도 모든 브라우저를 지원할 수는 없다.
아니면 이번에도 기술만 제공하고 나머지는 사용자들 탓으로 돌릴 것인가.
Comments
거참.. 문제네요..