스크롤 내렸다가 올릴 때 나타나는 상단바
dev | 2013-06-26
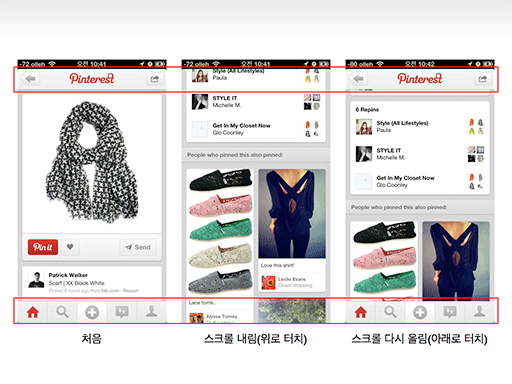
 아마도 핀터레스트에서 이 UI를 제일 처음 본 것 같다. 콘텐츠를 더 보기 위해서 스크롤을 내리면 상단바가 사라졌다가 반대로 스크롤을 올리면 다시 나타난다. 여기서 다시 스크롤을 내리면 또다시 사라진다. 처음에는 화면을 넓게 사용할 수 있는 좋은 방법이라는 생각이 들었지만 사용하다보니 뭔가 불편함을 떨칠 수 없었다. 핀터레스트 말고도 다른 앱에서도 이 UI를 볼 수 있었지만 그다지 많이 사용하는 앱이 아니어서 별 생각 안하고 있었다.
아마도 핀터레스트에서 이 UI를 제일 처음 본 것 같다. 콘텐츠를 더 보기 위해서 스크롤을 내리면 상단바가 사라졌다가 반대로 스크롤을 올리면 다시 나타난다. 여기서 다시 스크롤을 내리면 또다시 사라진다. 처음에는 화면을 넓게 사용할 수 있는 좋은 방법이라는 생각이 들었지만 사용하다보니 뭔가 불편함을 떨칠 수 없었다. 핀터레스트 말고도 다른 앱에서도 이 UI를 볼 수 있었지만 그다지 많이 사용하는 앱이 아니어서 별 생각 안하고 있었다.
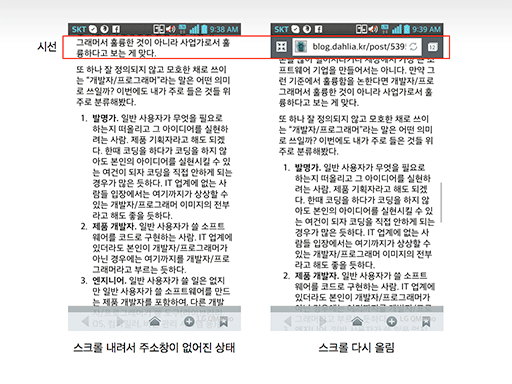
요즘 안드로이드를 사용하고 있는데 안드로이드 브라우저에 이 UI가 적용되어 있다. 불편함을 느끼게된 이유를 생각해봤는데 스크롤을 올릴때의 사용자 의도가 무엇인지에 따라서 달라지는 것 같다. 내가 스크롤을 내리다가 올리는 경우는 위에있는 콘텐츠를 다시 확인하기 위해서이다. 이런 의도를 가지고 있기 때문에 스크롤을 올리려고 할 때 이미 시선은 상단 경계선에 가게 되는데 시선이 가있는 이 부분을 상단바가 내려오면서 가려버리기 때문에 불편함을 느끼게 된다. 시선이 다시 아래로 내려가야 한다.  사실 화면을 빠르게 움직이면서 훑어볼 때에는 크게 불편함이 없지만 글을 읽고 있을 때에는 스크롤 하는 속도도 느리고 스크롤 하는 양도 많지 않기 때문에 내가 보고자 하는 부분을 가리는 효과가 더 심해지게 된다. 스크롤을 다시 위로 올리는 행위는 기능을 이용하기 위해서가 아니라 콘텐츠를 보기 위해서 하는 행위이기 때문에 화면 영역이 좁아지는 것도 답답함을 유발하게 된다.
사실 화면을 빠르게 움직이면서 훑어볼 때에는 크게 불편함이 없지만 글을 읽고 있을 때에는 스크롤 하는 속도도 느리고 스크롤 하는 양도 많지 않기 때문에 내가 보고자 하는 부분을 가리는 효과가 더 심해지게 된다. 스크롤을 다시 위로 올리는 행위는 기능을 이용하기 위해서가 아니라 콘텐츠를 보기 위해서 하는 행위이기 때문에 화면 영역이 좁아지는 것도 답답함을 유발하게 된다.
사람과 상황에 따라서 차이가 있기도 하겠지만 콘텐츠를 스크롤하는 의도는 콘텐츠를 보기 위함이지 상단바에 있는 기능을 사용하고자 함이 아니다. 보다 넓은 화면을 제공하고자 하는 의도와 사용자의 행위 의도가 충돌을 일으키는 좋지 않은 UI인 것 같다. 상단바가 나타나는 임계점을 조절해서 불편함을 해소할 수 있을 것 같기도 하다.
Comments
저는 아이폰 크롬에서 처음 겪었는데, 컨텐츠에 따라서는 편하고 불편한 느낌이 다르더군요. 그나마 아이폰은 비율적으로 길쭉해서 불편한 느낌이 좀 덜하다는 생각이 들었나 싶기도 하구요..
바에 위치한 기능을 사용하기 위해 해야하는 액션이 스크롤링이라는점도 굉장히 부자연스럽죠. 하지만 컨텐츠의 부피가 클경우 화면공간을 확보함으로서 생기는 쾌적함이 불편함을 잊게만들어주더군요. 포커스문제도 상대적으로 적고요. Reeder같은 글읽기가 주목적인 앱에선 기능을 끄고 사용중입니다.
한 가지로 쉽게 결정할 수 있는 문제는 아니겠네요. 저는 a) 상단에 있는 바를 보기위해 b) 숨겨진 바를 끌어 내린다고 생각해서 쉽게, 편리하게 받들였거든요. 그런데 개개안마다 다 다르게 받아들일 수 있다는 진리를 다시금 접하미 쉽지 않은 문제다 싶네요.
위를 가리니 불편하게 느끼시니 차라리 상단바를 하단바로 바꿔버리는건 어떨까요
저도 상당히 불편하다는 점을 많이 느끼고 있어요....불필요한 액션으로 인해서 자꾸 글 읽기에 방해가 되더라구요
저도 저 UI는 상당히 불편하더라구요. 상단에 있는 내용을 보려고 하면 나타나버리고 정작 상단바가 필요할 땐 스크롤을 내리는 동작이 부자연스럽구요. 스크롤을 내릴 때 손가락의 시작점이 상단에 위치했을 때만(노티바를 내릴 때처럼) 동작한다면 좀 더 편할 것 같아요.