입력 서식 안의 레이블
accessibility | 2011-06-30
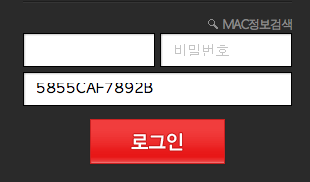
서식에 입력할 값을 나타내는 정보를 레이블(label)이라고 한다. 그런데 이 레이블을 입력 서식의 값(value)이나 배경이미지 등으로 서식안에 표시하는 경우를 많이 볼 수 있다. 레이블을 표시할 공간이 충분하지 않거나 디자인적인 이유로 생략을 하는 것이다. 포털들의 로그인 서식에서도 많이 볼 수 있다.
 얼마전에 로그인을 하기 위해서 값을 입력해야 하는 경우가 있었는데 순간적으로 마우스로 첫번째 필드를 선택해 버리니 입력해야 하는 값이 아이디인지, 사번인지, 이메일 주소인지 알 수 없어서 당황했던 적이 있다.
얼마전에 로그인을 하기 위해서 값을 입력해야 하는 경우가 있었는데 순간적으로 마우스로 첫번째 필드를 선택해 버리니 입력해야 하는 값이 아이디인지, 사번인지, 이메일 주소인지 알 수 없어서 당황했던 적이 있다.
사용자가 입력 필드에 포커스를 이동시키는 순간 레이블 정보가 사라지게 되기 때문에 입력해야 할 정보를 깜빡하거나 서식이 복잡할 경우에는 무엇을 그곳에 입력해야 하는지 알 수가 없게 된다. 많은 경우에 포커스를 없애면 레이블을 다시 나타나게 하지만 이미 값을 입력해 버리면 이마저도 파악할 수 없게 된다. 서식이 긴 경우에 서식을 다 입력하고서 입력한 값이 정확한가 확인하기도 힘들어지게 된다. 이러한 방식으로 레이블을 나타내는 것은 좋은 방법이 아니다.
이렇게 레이블이 생략된 경우에는 title 속성을 이용해서 레이블을 나타내 주어야 한다. 물론 가장 좋은 방법은 항상 레이블이 노출될 수 있게 구성하고 label 태그를 사용하여 입력해야 하는 값을 명확하게 나타내 주는 것이다.
Comments
아이디 입력상자가 <input type="text">라 치면 title="로그인 입력" attribute를 추가해서 focus시나 문자입력시 js로 툴팁을 띄어주는건... 어떨까요? js를 쓰지 않고 해결해야되는 문제일까요?
확실히 저 방식은 디자인 적으로는 예쁠 수 있으나 사용자 측면에서는 상당히 불편합니다. 저렇게 되어 있는 곳은 정보를 입력하다가 "내가 뭘 입력하려고 했지?"라고 의문을 가져.. 내용을 지운 후 다시 입력한 적도 많다지요..
title을 제공하면 툴팁이 나오니까 그냥 둬도 좋고 자바스크립트로 만들어줘도 좋을 것 같네요.
저도 이런경우 종종 있었는데.. 커서를 가져다대도 레이블이 완전히 사라지지 않고 희미하게 남아있도록 하는 in-field lable 스크립트를 쓴 적이 있었죠..ㅋㅋ 나름 유용하더군요.. http://www.ajaxcase.com/demo/In-Field_Labels