Astro와 Bun 적용
dev | 2024-06-06
스벨트킷에서 아스트로(Astro)로 넘어왔다. 스벨트킷은 매우 만족하고 있고 회사에서도 많이 사용하는 툴이지만 단일 페이지 어플리케이션(single page application)의 한계를 그대로 가지고 있다. :target 셀렉터를 지원하지 못하거나 .svelte가 아닌 {@html}로 랜더한 스크립트 구문이 하이드레이션 과정을 거치면 의도대로 동작을 안한다. 블로그 특성상 컨텐츠에 스크립트가 포함된 것들이 많은데 이들이 원하는대로 동작하지 않아서 결국 클라이언트 측 랜더링(client side rendering)을 끌 수 밖에 없었다.
CSR을 끄니 스벨트킷을 유지할 이유가 없었고 사이트 랜더링 성능이 떨어진 것도 신경이 쓰여서 아스트로를 적용해 봤다. 아스트로는 기본적으로 정적 사이트 생성기(static site generator)이기 때문에 서버측 랜더링(server side rendering)을 사용하려면 옵션으로 켜줘야 한다. 그렇다고 기능이 제한되어 있는 것은 아니다. 특정 자바스크립트 프레임워크에 의존적이지 않고 아일랜드 아키텍처를 사용해서 아무 프레임워크을 추가해서 사용할 수 있게 되어 있다. 나는 CSR이 불필요해서 아스트로로 넘어왔기 때문에 프레임워크 추가는 하지 않았다. 대부분 바닐라 자바스크립트로 되어 있다.
사이트 구성 프레임워크를 몇 번 옮겨다니다 보니 스벨트킷에서 아스트로로 전환하는 작업은 매우 수월했다. 모든 뷰 코드를 컨버팅 하는데 10시간도 안 걸린 것 같다. 이 둘은 개념도 비슷하고 구문이나 객체 이름도 많이 비슷해서 쉽게 옮겨졌다.
아스트로가 빠르다고 해서 사이트 랜더링 성능이 올라갈 것을 기대했는데 그다지 큰 개선은 없었다. 파이썬을 쓸때 약 1000ms 정도 걸리던 것이 스벨트 킷으로 바꾸니 2200ms 안팎으로 나빠졌는데 아스트로는 한 1800ms 정도로 크게 개선되지 않았다. 이쯤되니 노드가 문제인가 싶고 서버 사양을 올리지 않으면 성능 개선을 기대하기는 힘들지 않은가 싶었다.
그러다가 번(Bun)이 엄청 빠르다는 얘기를 들었다. 사이트에서 보면 노드에 비해 수배정도 성능이 올라간다고 주장하고 있고 노드와 호환성도 좋다고 한다. 그래서 적용해 봤는데 호환성이 좋아서 node 를 bun 또는 bun --bun 으로 바꾸는 정도의 작업으로 바꿀 수 있었다. 추가로 번이 SQLite 지원을 포함하고 있고 better-sqlite3보다 성능이 좋다고 해서 전환작업도 같이 해줬다.
클라우드 플레어의 웹 분석 기준으로 페이지 로드에 걸린 시간이 760ms로 줄었다. 이게 단일 사이트가 아니고 다른 데이터가 섞여 있어서 순수하게 성능이 올라갔다고 보기는 힘든데 확실히 긍정적인 영향은 있어 보인다. 하지만 엄청 큰 문제가 있었다.
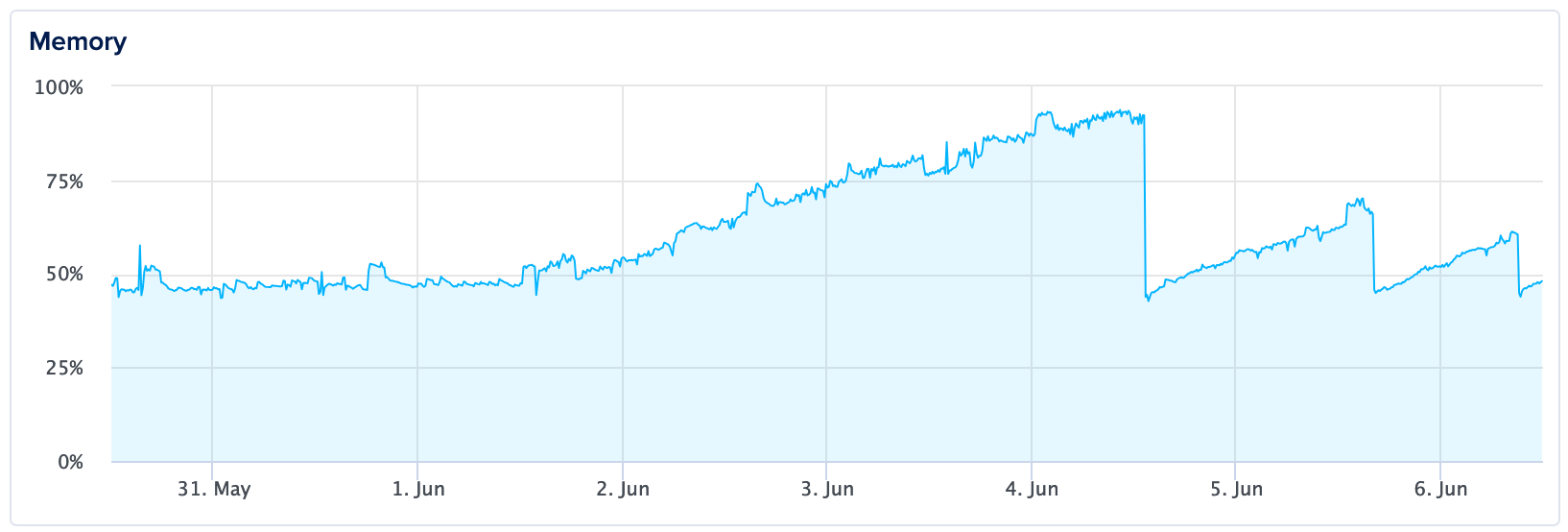
 메모리 릭이 존재하는지 프로세스에서 점유하는 메모리가 선형으로 증가하는 현상이 나타났다. 노드로 일주일 정도 돌렸을 때는 문제가 없었기 때문에 일단은 번의 버그로 생각하고 있다. 검색해보니 메모리 릭 버그가 많은 것 같고 아직 상용에서 쓸 정도로 충분히 안정화되지 않았다고 봐야 할 것 같다. 하루에 한 번씩 재시작을 걸어두기는 했는데 노드대신 번을 계속 유지할지는 좀 더 지켜봐야 할 것 같다.
메모리 릭이 존재하는지 프로세스에서 점유하는 메모리가 선형으로 증가하는 현상이 나타났다. 노드로 일주일 정도 돌렸을 때는 문제가 없었기 때문에 일단은 번의 버그로 생각하고 있다. 검색해보니 메모리 릭 버그가 많은 것 같고 아직 상용에서 쓸 정도로 충분히 안정화되지 않았다고 봐야 할 것 같다. 하루에 한 번씩 재시작을 걸어두기는 했는데 노드대신 번을 계속 유지할지는 좀 더 지켜봐야 할 것 같다.
Comments