Safari가 Acid2테스트를 통과한 최초의 브라우져로 거듭났습니다.
browser | 2005-11-02
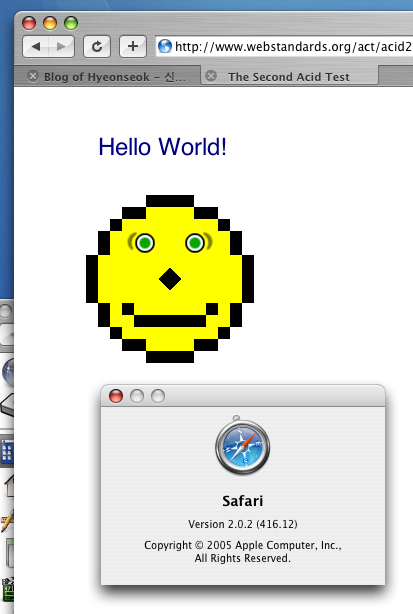
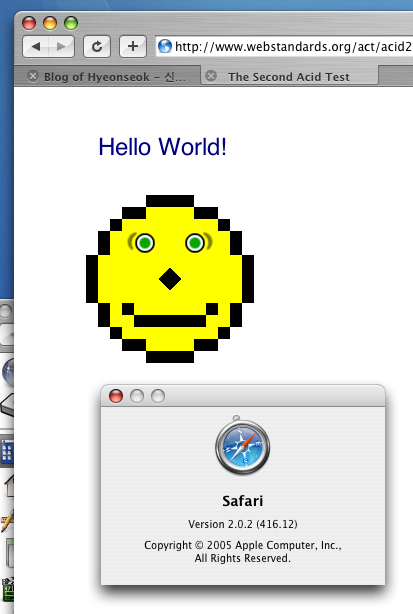
 Mac OS X 가 10.4.3 으로 업데이트 되면서 Safari가 Acid2 테스트를 통과한 세계 최초의 브라우져가 되었습니다. (via Wasp)
Mac OS X 가 10.4.3 으로 업데이트 되면서 Safari가 Acid2 테스트를 통과한 세계 최초의 브라우져가 되었습니다. (via Wasp)
Apple 화이팅~
browser | 2005-11-02
 Mac OS X 가 10.4.3 으로 업데이트 되면서 Safari가 Acid2 테스트를 통과한 세계 최초의 브라우져가 되었습니다. (via Wasp)
Mac OS X 가 10.4.3 으로 업데이트 되면서 Safari가 Acid2 테스트를 통과한 세계 최초의 브라우져가 되었습니다. (via Wasp)
Apple 화이팅~
Comments
Apple 화이팅~~!
사파리도 윈도 버젼이 있었으면...
그러게요.. 사파리 윈도 버전이 있으면 얼마나 좋을까요..ㅠㅠ
좋은 소식입니다. 이번 2.0.2에서 CSS 지원하는 방식이 약간 바뀐 것 같더군요. 글구 윈도우용 사파리는 앞으로 나올 가능성이 거의 없다고 봅니다. IE가 그런 것처럼 사파리에서 사용하는 렌더링 엔진 (WebKit)이 Mac OS X의 일부분입니다. 맥용 IE가 윈도우용 (Trident)과 전혀 다른 엔진 (Tasman)을 썼던 것처럼, 윈도우용 사파리가 나올려면 다른 엔진을 써야하는 데 애플에서 그런 데 시간과 비용을 투자할 이유가 전혀 없겠죠. 예를 들어, 윈도우용 아이튠즈는 온라인 뮤직 스토어 때문에 나온 것이지만, 윈도우용 사파리는 나올만한 이유가 전혀 없습니다. 애플은 모질라 단체처럼 비영리 단체가 아니라 이윤을 추구하는 하나의 기업입니다.
윈도우용 사파리는 나오지 않을지 모르겠지만 같은 레이아웃 엔진을 사용하는 브라우져는 충분히 나올 수 있다고 생각합니다. webcore 의 경우는 kde 의 웹레이아웃엔진인 khtml 을 fork 해서 만들어졌고 현재도 서로의 패치를 적용해가며 같이 발전해나가고 있습니다. 실제로 kde 최신 버젼의 konqueror 가 보여주는 모습은 사파리에서 렌더링된 모습과 거의 동일합니다. 그리고 khtml 을 gtk2, win32 등으로 포팅하려는 노력들도 충분히 이루어지고 있구요. 개인적으로 아래 프로젝트를 옛날부터 유심히 지켜보고 있는데. 진척이 없는거 같아 조금 아쉽네요. http://khtml-win32.sourceforge.net/ p.s) gtk-webcore 의 경우엔 nokia 에서 만든 모바일장치에 gtk 를 체택하게 되면서 이미 어느정도 선까지는 올라온 듯 싶더군요.