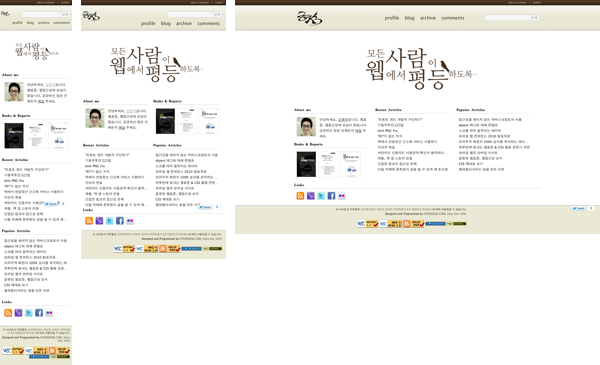
반응형 웹디자인으로 개편
web | 2011-02-06
웹사이트 디자인 좀 해달라는 말을 미투에 남긴적이 있는데 그 글을 보고 후니님이 제 웹사이트 디자인을 해 주셨습니다. 만들면서 많이 변경되기는 했지만 후니님께 감사드립니다. 이왕 만드는 김에 예전부터 적용해보고 싶었던 유동형 레이아웃(fluid layout)과 반응형 웹디자인(responsive web design)을 같이 적용해 보았습니다.
 실제로 적용을 해보니 고정폭 레이아웃 보다는 훨씬 까다로운 문제들이 많았습니다. 그리고 미디어 쿼리가 작동하지 않는 인터넷 익스플로러 문제도 있었고요. 특정 환경에서 뷰포트가 정상적으로 작동하지 않는 오페라 미니 문제도 있었습니다.
실제로 적용을 해보니 고정폭 레이아웃 보다는 훨씬 까다로운 문제들이 많았습니다. 그리고 미디어 쿼리가 작동하지 않는 인터넷 익스플로러 문제도 있었고요. 특정 환경에서 뷰포트가 정상적으로 작동하지 않는 오페라 미니 문제도 있었습니다.
미디어 쿼리는 정말 막강합니다. IE6이나 IE7에서는 제대로 작동하지 않는 가변폭 레이아웃 기술들을 효과적으로 회피하는 수단으로 사용할 수도 있습니다. 관련해서 조금씩 내용을 정리해 보겠습니다.
Comments
멋진 사이트로 변신했구요~ 특히, 프로필 사진의 밝은 모습이 좋습니다. 제 디자인 보다 훨씬 멋진 모습으로 변신했군요. ㅎㅎ 새해엔 더 좋은 일들만 가득하길 바래요~
훈님이 주신 아이디어가 정말 도움이 많이 됐어요. 훈님도 새해 복 많이 받으세요. 이제 곧 복덩어리가 하나 들어오겠지만...ㅋㅋ
아.. 훈님과 현석님 모두 복 많이 받으세요. 사진 잘나왔어요!
블로그 리녈 굳~!!! 이뻐요~ 뿌하하하하하!! 사진 정말 굳~! 스마일~한 2011년 되시옵소서~! 부지런쟁이들 같으니라구 ;ㅂ; 므찌십니다~! 삼성동 처들어가면 술사주시나요??
IE8에서는 정상적으로 동작하지 않네요;;
IE8은 미디어쿼리를 지원하지 않아서 가장 넓은 디자인만 나오게 했습니다. IE8은 보통 데스크탑에서 사용하기 때문에 웹사이트를 이용하는데에는 무리가 없을 것 같네요. 관련 내용은 나중에 다시 정리할 생각입니다.
블로그 글을 리더로만 보다가 디자인이 변경되었다고 해서 오랜만에 놀러왔습니다.. 제 블로그에도 적용해 보고 싶을 정도로 멋지네요.. :) 늦었지만 새해 복 많이 받으시고 항상 좋은일이 가득하시길 기원하겠습니다~
트윗타고 왔는데 글 읽으면서 머리에서 쥐가.. 아.... 전문적으로 어려운 일을 하시는 분이시군요. 역시 전문가십니다.
멋집니다. ^^
로고가 늘어나는 것이 신기하네요!
앞서 소개된 글을 인상 깊게 읽었습니다. 다양한 스크린 크기가 있는데 한 단(워드)의 크기를 어느정도로 하는게 적당하다고 보시는 건가요? 너무 갑작스런 질문이라.. 죄송합니다.
멋지네요! 참고해도 될까요?ㅋ
액션신님, 저도 궁금해서 좀 찾아봤는데 굉장히 복잡한 문제더군요. 사람들마다 얘기가 다 틀리고 언어에 따라서도 다르네요. 논문을 찾아봐야 될 것 같습니다. 저는 그냥 예전부터 사용해 오던 12.8픽셀 크기에 550픽셀정도 너비를 사용하고 있습니다.
개편된 사이트가 너무 이쁘네요.. ㅎㅎ
이야~ 디자인 이뿌네요!! 안그래도 디자인과 UI구성때문에 골머리 썩고 있는데.. 후니님은 능력자!
멋지내요. 저도 해보고싶었는데 길을 열어주셨군요. 컨텐츠도 그렇지만 블로그 자체가 좋은 레퍼런스가 될거 같습니다. 까서 참조를 좀 해야.. ㅎ 전 텍스트의 폭보다는 미디어들의 폭이 유동적인게 걱정입니다. 이미지업로드시 피시기준으로 하게 될텐데, 썸네일을 기준 스크린 width별로 만들어야 할지... 어떻게 생각하세요?
저는 일단은 img { max-width: 100% } 로 맞춰놓기는 했는데요. 모바일 환경에서의 전송속도나 단말기 메모리를 생각하면 이미지 파일 자체가 작아야 하거든요. 이건 CSS가 아닌 DDR(device description repository)이나 UAS(user agent string)로 선별하는 방법으로 풀어야 하는 문제입니다.
간만에 왔다가 아닌줄 알고..ㅡㅡ; 좋은 예제가 될 것 같습니다. 감사합니다~
와~~~ 산뜻해졌네.. 웃는 사진도 그렇고...... 멋지다... (여긴 좋아요! 버튼 없나. ㅋㅋ)