오페라 브라우저 버튼 설정 기능
browser | 2011-05-15
오페라에서 근무할 때에는 자뻑인 것 같아서 오페라 자랑하는 글을 쓰지를 못했는데 이제는 맘 편히 말 할 수 있게 됐습니다(ㅋㅋ).
브라우저에 대한 호불호는 정말로 개인차가 심하지만 특히나 오페라를 좋아하시는 분들은 그 이유가 천차만별입니다. 워낙 기능이 많고 다양해서 오히려 별로 안좋아하시는 분들도 있습니다만 한번 써볼 만 한 브라우저인 것 같습니다. 깔아서 몇번 테스트 해보는 정도가 아니라 충분한 시간을 가지고 이 기능 저기능들을 써보면 진가가 발휘되는 것 같습니다. 오페라를 나오고 그동안 의무감으로 브라우저를 사용한게 아닌가 싶어서 예전에 쓰던 파이어폭스나 다른 브라우저로 돌아가려고 시도를 해봤는데 몇가지 발목을 잡는 기능들때문에 실패를 했습니다. 저도 아직 오페라에 얼마나 많은 기능이 있는지 잘 모르지만 제가 유용하다고 생각했던 기능들을 차근차근 소개해 보겠습니다.
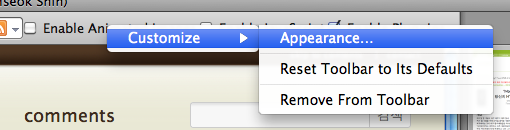
 오페라는 브라우저의 외관을 설정할 수 있습니다. 브라우저의 스킨 기능과는 좀 다릅니다. 버튼이나 설정 관련된 다양한 기능들을 마음대로 추가, 삭제 할 수 있습니다. 툴바에서 마우스 오른쪽 버튼을 누르면 모양 설정을 하는 설정창을 열 수 있습니다.
오페라는 브라우저의 외관을 설정할 수 있습니다. 브라우저의 스킨 기능과는 좀 다릅니다. 버튼이나 설정 관련된 다양한 기능들을 마음대로 추가, 삭제 할 수 있습니다. 툴바에서 마우스 오른쪽 버튼을 누르면 모양 설정을 하는 설정창을 열 수 있습니다.
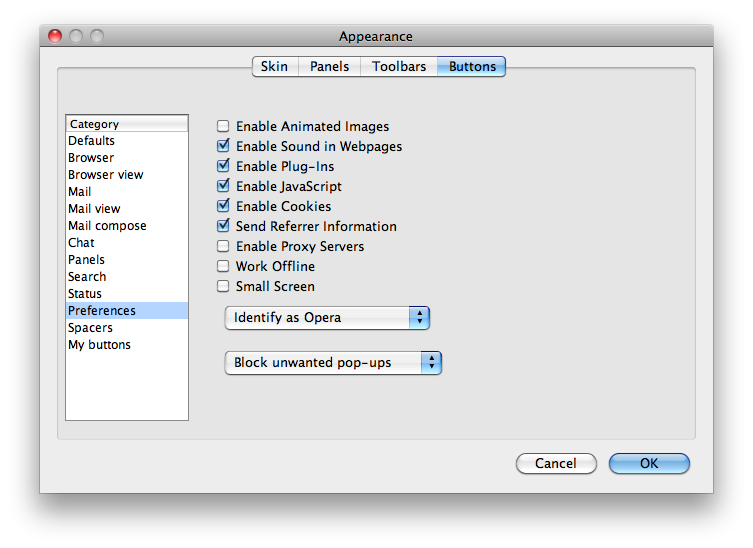
 여기서 스킨이나 패널, 툴바의 모양을 선택할 수 있습니다. 이런 것들은 직관적이니까 눌러보시면 기능을 알 수 있을 것입니다. 제가 말씀드리고 싶은 부분은 설정 버튼을 추가하는 것입니다. 버튼 탭에있는 설정(preference)에 들어가면 브라우저 기능을 설정하는 체크 박스들이 있는데 이 체크 박스들을 드래그해서 브라우저 툴바에 위치시킬 수 있습니다.
여기서 스킨이나 패널, 툴바의 모양을 선택할 수 있습니다. 이런 것들은 직관적이니까 눌러보시면 기능을 알 수 있을 것입니다. 제가 말씀드리고 싶은 부분은 설정 버튼을 추가하는 것입니다. 버튼 탭에있는 설정(preference)에 들어가면 브라우저 기능을 설정하는 체크 박스들이 있는데 이 체크 박스들을 드래그해서 브라우저 툴바에 위치시킬 수 있습니다.
 저는 움직이는 이미지(Enable Animated Images)를 평소에는 꺼놓습니다. 정신 사나우니까요. 하지만 가끔 짤방 관람을 위해 켜야 할 때가 있는데 설정을 왔다갔다 하지 않고 간편하게 끄고 켤 수 있습니다. 자바스크립트 끄는 기능(Enable JavaScript)도 유용합니다. 마우스 오른쪽 클릭을 막아놨다든가 드래그를 막아놨다든가 프레임 부모창을 체크한다든가 할 때 간단하게 무력화 할 수 있습니다. 플러그인 활성화 기능(Enable Plug-Ins)은 조금 다른 용도로 사용되는데 보통 쓸데없는 광고를 날려서 CPU나 배터리, 네트웍 전송량을 줄일 때 사용합니다. 실제로 자바스크립트와 플러그인을 끄고 웹서핑을 하면 10% 정도 배터리 사용시간이 늘어납니다.
저는 움직이는 이미지(Enable Animated Images)를 평소에는 꺼놓습니다. 정신 사나우니까요. 하지만 가끔 짤방 관람을 위해 켜야 할 때가 있는데 설정을 왔다갔다 하지 않고 간편하게 끄고 켤 수 있습니다. 자바스크립트 끄는 기능(Enable JavaScript)도 유용합니다. 마우스 오른쪽 클릭을 막아놨다든가 드래그를 막아놨다든가 프레임 부모창을 체크한다든가 할 때 간단하게 무력화 할 수 있습니다. 플러그인 활성화 기능(Enable Plug-Ins)은 조금 다른 용도로 사용되는데 보통 쓸데없는 광고를 날려서 CPU나 배터리, 네트웍 전송량을 줄일 때 사용합니다. 실제로 자바스크립트와 플러그인을 끄고 웹서핑을 하면 10% 정도 배터리 사용시간이 늘어납니다.
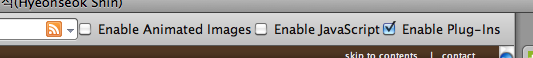
이렇게 자주 사용하는 기능을 툴바에 꺼내 놓고 필요에 따라서 끄고 켜면서 사용합니다. 이 외에도 소리나 쿠키(cookie), 레퍼러(referer), 유저 에이전트 스트링(user agent string) 변형이나 팝업 블록 제어 등의 설정을 꺼내 놓고 쓸 수 있습니다.
너무 긱(geek)스럽죠. 그래서 오페라 유저를 찾아보기가 힘든가 봅니다.
Comments