text-decoration: underline 의 하위 요소 전파
dev | 2023-05-13
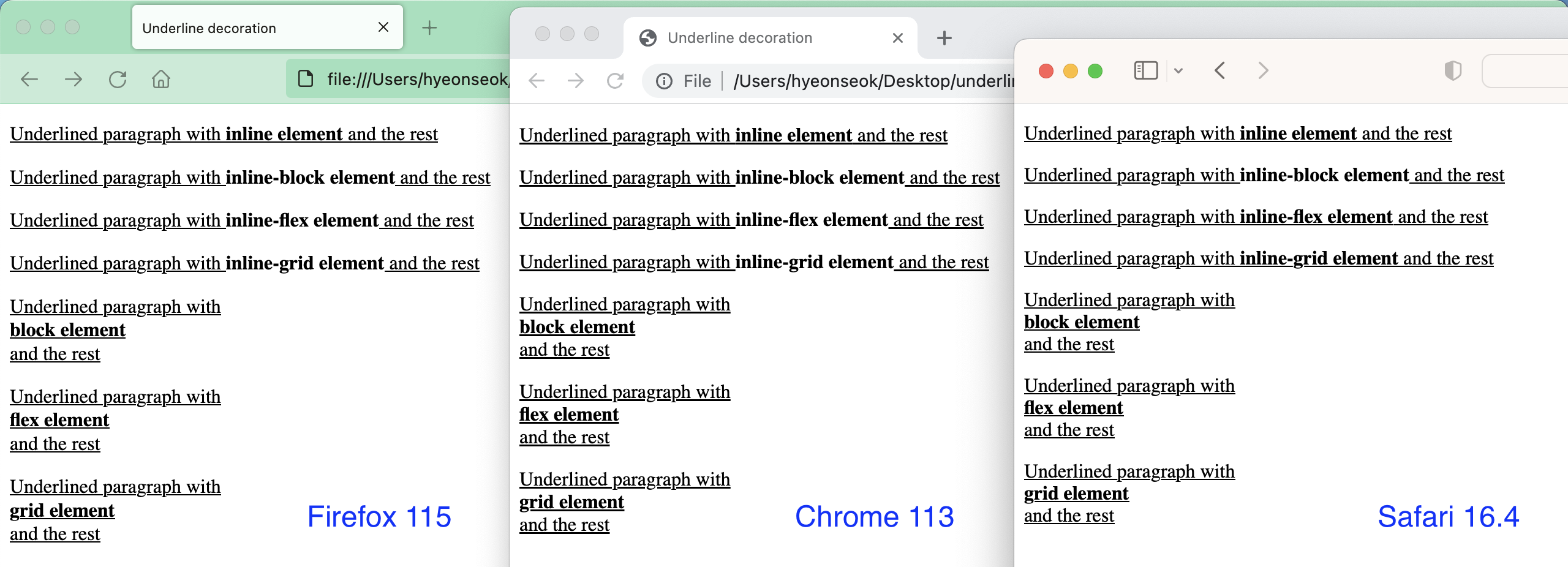
파이어폭스와 크롬에서는 나오지 않는 밑줄이 사파리에서만 나왔다. 사파리의 랜더링이 잘 못 되었을 거라고 생각하고 살펴봤는데 오히려 파이어폭스에서 밑줄이 나오지 않는 것이 이상했다. MDN에서 text-decoration을 보니 부모 요소에 적용된 밑줄을 자식 요소에서 취소 할 수 없다고 나와 있어서 사파리의 랜더링이 맞는 것 같았다.
밑줄이 나오지 않는 경우를 살펴보니 inline-grid가 적용된 경우였다. 스펙을 찾아보니 단순히 부모요소의 밑줄이 자식 요소에 적용되는 것이 아니라 복잡한 조건에 따라서 적용이 되기도 하고 안되기도 한다. 간단하게 정리해 보면 inline과 block 요소에는 상위 요소의 밑줄이 적용되지만 inline-block을 포함한 inline-flex, inline-grid 요소는 상위 요소의 밑줄이 적용되지 않는다. 사파리는 뒤의 두가지 경우에 밑줄이 적용되어서 MDN의 설명과 일치하는 것처럼 보였던 것이었다.
Underlined paragraph with inline element and the rest
Underlined paragraph with inline-block element and the rest
Underlined paragraph with inline-flex element and the rest
Underlined paragraph with inline-grid element and the rest
Underlined paragraph with block element and the rest
Underlined paragraph with flex element and the rest
Underlined paragraph with grid element and the rest
 사파리는
사파리는 inline-flex, inline-grid도 밑줄이 생기는 것을 볼 수 있다.
Comments