브라우저 줌과 글자 크기
accessibility | 2011-03-28
요즘 나오는 브라우저들은 대부분 줌 기능을 가지고 있다. 사용자가 원하는 크기로 화면을 확대, 축소 할 수 있기 때문에 접근성을 향상시키는 좋은 기능이다. 예전에도 글자를 확대, 축소하는 기능은 브라우저가 가지고 있었지만 이 기능은 줌 기능과는 다르게 글자의 크기만 변경되고 사이트 레이아웃과 이미지 등은 크기가 바뀌지 않았다.
두기능 모두 각각의 장단점을 가지고있다. 화면을 확대하는 줌기능은 콘텐츠의 모양과 흐름에 영향을 미치지 않는 대신에 확대해서 브라우저 창의 크기를 넘어가게되면 화면 가로 스크롤이 생기게 된다. 텍스트 한 줄이 한화면에 다 나오지 않을 경우에는 줄을 넘어갈 때 마다 좌우 스크롤을 해야 하기 때문에 매우 불편하다. 글자 확대 기능은 가로 스크롤은 생기지 않지만 레이아웃이 깨지거나 글자가 박스를 넘쳐서 글자들끼리 겹칠 수 있다.
국내 사이트와 외국 사이트를 비교해보면 차이가 확실히 보인다. 국내 포털 사이트 메인 페이지에서 글자 크기만 2배로 크게 해 봤다. 글자들이 겹치고 일부는 내용이 사라지고 해서 온전히 파악하는 것이 힘들다. 실제로 큰 글자를 필요로 하는 사람들은 2배보다 훨씬 글자를 더 크게 확대하기 때문에 이런 경우 내용은 더 알아보기 힘들어진다. 
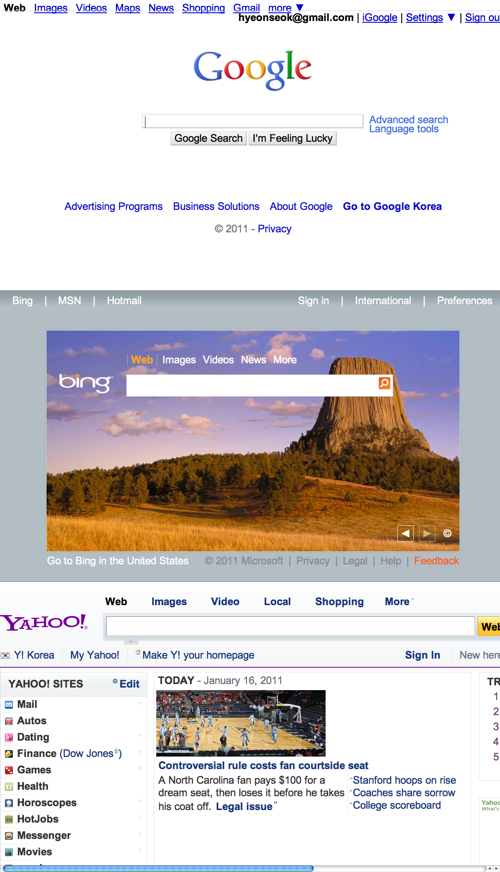
외국 검색 포털들은 내용이 매우 간결하고 글자가 별로 없어서 국내 포털하고 직접적인 비교가 힘들지만 똑같이 글자를 키워도 큰 무리가 없는 것을 볼 수 있다. 야후만 메인에 내용이 좀 많은데 글자를 확대하면 레이아웃도 같이 확대가 되게 제작되어서 역시 내용을 이해하는 데에는 전혀 문제가 없다. 다만 가로 스크롤이 생기는 것이 좀 아쉽다. 
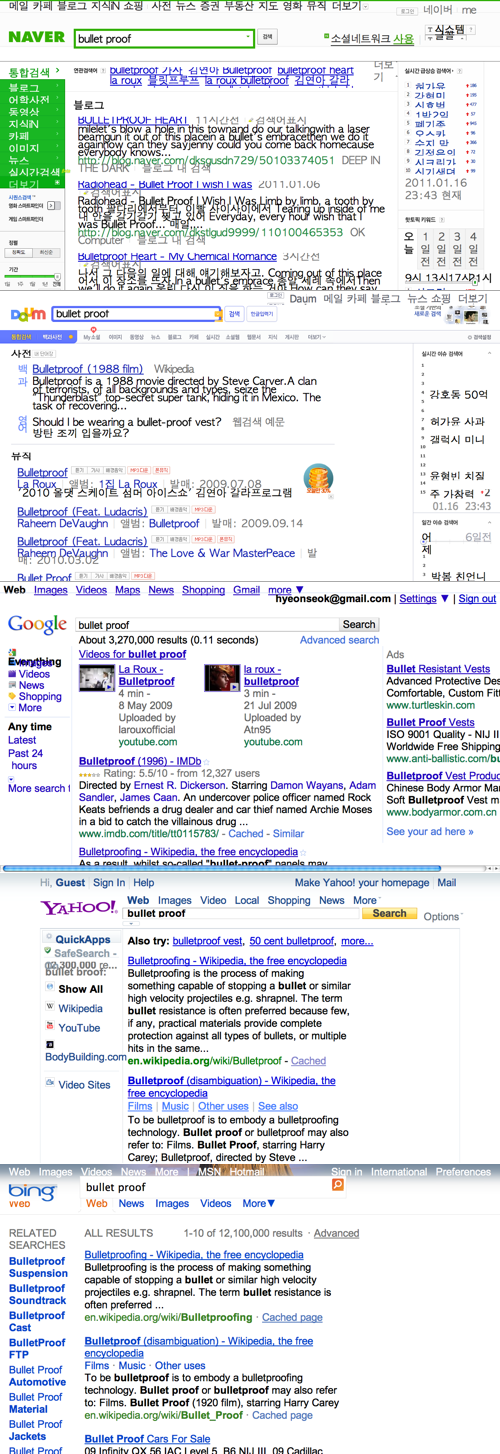
글자의 양이나 성격이 비슷한 검색 결과 페이지를 비교해 보았다. 외국 검색 사이트들도 완벽하지는 않고 군데군데 글자들이 겹치는 것을 볼 수 있다. 하지만 전반적으로는 줄간격이 적절하게 나와서 국내 포털들에 비해서는 내용 파악이 훨씬 용이하다. 
사용자가 어떤 기능을 사용하든 내용을 효과적으로 전달 할 수 있게 제작하는 것이 중요하다. 가변폭 레이아웃을 적용해서 줌기능을 사용할 때에도 가로 스크롤이 생기지 않게 하고 박스나 레이아웃이 글자 크기에 따라서 유동적으로 변경되게 해서 글자를 확대해도 내용을 파악할 수 있게 해야 한다. 반응형 웹디자인이 좋은 해결책이 될 수도 있다.
한가지 더 아쉬운 점은 국내 포털들은 하나같이 잘못된 사례를 똑같이 따라하고 있더라는 점이다. 누군가 새로운 것을 시도하면 별 비판없이 따라하는 것 같다. 높이를 지정하고 넘치는 글자를 잘라버리면 글자를 확대 했을 때 문제가 된다는 것을 아는 사람이 하나도 없었으리라고는 생각하기 싫다. 뭔가 그렇게 할 수 밖에 없는 상황이 있었으리라고 믿고 싶다. 기획만 나오면 기술자들은 무조건 그대로 따라야 하는 문화도 책임이 있는 것 같다. 기술자들을 자꾸 괴롭히고 고민하게 만들어서 창의적인 시도가 자꾸 나와야 하는데 이런 고민을 기획에서 다 해버린다. 기술자들은 한껏 부풀려진 기획을 구현하기에 급급하게 된다. 기술자들이 기획하면 진짜 필요한 것들만 구현하지 복잡하게 안 만든다. 복잡도는 품질 저하와 사용성 저하에 직접적인 영향을 준다.
선도 주자는 새로운 것을 시도할 때 좀 더 고민해서 견고한 기술을 선보일 필요가 있고 따라가는 입장에서는 선도주자의 시도를 잘 분석하고 단점은 개선하는 창의적인 태도가 필요하다. 회사는 기술자가 고민을 많이 할 수 있는 여건을 만들어 주어야 한다. 거기서 차별성과 경쟁력이 나올 수 있다고 생각한다.
Comments
[똑같이 따라 한다] 공감합니다. 새로운 도전을 한는것에 대해선 두려워하고 요것들이 이렇게 하니깐 우리도 이렇게 하자식의 따라하기!! 이런 현실이 조금 안타깝지만 현실은 저도 시궁창 ㅋ
레이아웃을 CSS로잡긴하지만 아직 GRID디자인에 익숙해있다는 증거가 아닐까 해요... 디자인대로 1px까지도 정확히 해야하니 사이즈 지정과 overflow:hidden이 판을 치는게지
문제를 인식하고 처리하는 방법이 아쉬운 부분입니다. 이거보고 "그럼. 이미지로 하자" 그러진 않을지 걱정되네요..ㅋ
사이트 이쁘네요~
공감합니다. 이젠 딱 맞게 픽스된 디자인에서 한단계 업그레이드가 필요할 때가 아닌가 싶습니다. ^^
em과 %만 적당히 잘 쓰면 왼만큼은 해결 되는데 우리나라는 px로 고정 하는걸 좋아하죠. 클라이언트 요청도 브라우저 글자 크기가 '크게'로 되어 있는지 모르고 왜 글자가 이렇게 크냐고... 그런데 다음과 네이버는 글자 크기가 반영 되는걸 보니 크기는 px단위가 아닌듯하고 라인 높이가 px단위로 된거 같네요.
기술자에게 기획을 맡기는 건 위험 천만한 일입니다. 못한다는 뜻이 아니라, 자신들의 한계에서 할 수 있는 일들에서 기획이 이루어지고 더 나은 걸 고민할 시간이 적어진다는 것입니다. 기술자와 기획자의 롤은 명확합니다. 기획은 고객에게 전달할 내용을 기술자가 고민하지 않게 명확하게 기획문서를 만들어서 전달해야 합니다. 어떠한 것도 기술자가 고민하게 해서는 안됩니다. 기술자는 기획자에게 어떤 것도 고민하게 해서는 안됩니다. 기술의 한계를 어떻게든 넘겠다는 자세가 필요합니다. 그 한계를 넘기 위한 공부에 매진해야 하는 거구요. 각자의 롤이 명확한데, 우리 나라에서는 기획에 별 투자를 안하죠. 기획과 개발 비중은 7:3 정도가 적당합니다. 최근 그런 성공 사례가 생기기도 했구요. 허나 현실은 1:9 죠. 나머지는 기술에 떠 넘깁니다. 결국은 기술은 기획과 기술 모두를 하느라 IT 산업은 망했죠. 물론 정치적/ 경제적 이유도 있습니다만, 제대로 된 기획자가 없어서 망했고, 제대로 된 기획자가 없다 보니 기술자가 그 구멍을 메꾸느라 제대로 된 기술자도 없는 형국이 되었습니다.
반대로 기획만하는 기획자룰을 다 없애서 잘나가는 회사도 많습니다. 가장 대표적인게 구글이죠. 모든 피처를 기술할 수 없는 기획 문서도 없애고 다른 방법을 사용해서 퀄리티가 높아지는 경우도 많습니다. 어찌됐든 적절한 비용과 시간으로 구현을 해내는 것이 중요한데 기술의 한계를 인정하지 않고 극복해야 한다는 얘기는 기존 개발자들을 매우 무시하는 의견으로 받아들여 집니다. 서비스 개발자가 개발의 한계를 극복하기 위해서 브라우저를 개발해야 할 수도 있다는 주장 같은데 이는 매우 비현실적입니다. 기획을 강화해야 한다는 주장은 시대의 변화에 역행하는 주장 같네요.