HTML5 마크업 요약
실전 HTML5 가이드에 수록된 HTML5 마크업 부분입니다.
소개
마크업 이슈사항
현재 HTML5는 아직 초안 상태이다. 기존에 표현의 용도로 사용되었던 요소들에 의미를 부여하는 작업이나, alt나 summary와 같은 접근성 기능들은 아직 논의 중에 있다.
하위 호환성
HTML5는 브라우저 개발사를 위한 문서와 웹 저적자를 위한 문서가 나눠져 있다. 또한 기존 표준에서 명확하지 않았던 부분들을 새롭게 정의하면 현재 브라우저들의 동작 방식을 표준화하는데 노력했다. 결과적으로 새롭게 변경되거나 추가된 부분들도 하위 호환성을 가지고있기 때문에 조금만 신경을 쓰면 과거의 브라우저에서도 HTML5를 사용할 수 있다.
개발 모델
HTML5는 디자이너와 개발자로 하여금 마크업 언어를 쓰기 쉽게 만드는 목적을 가지고 있다.
구조와 문법
HTML5는 HTML4와 XHTML1과 거의 완벽하게 호환된다. HTML 구문을 따르는 문서는 언제나 text/html 형식으로 배포될 것이다. 또한 오류 복원 기능도 현재 가장 많이 사용되고 있는 방식을 참고로 상세하게 포함할 것이다.
HTML 형식의 문서
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Example document</title>
</head>
<body>
<p>Example paragraph</p>
</body>
</html>
iframe과 같은 요소가 외부 콘텐츠를 포함할 때 text/html-sanboxed 형식을 선언할 수 있게 할 것이다.
XML 형식으로의 구성도 가능하다. XML로 구성된 문서는 반드시 application/xhtml+xml나 application/xml로 배포되어야 한다.
XML 형식의 문서
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Example document</title>
</head>
<body>
<p>Example paragraph</p>
</body>
</html>
문자 인코딩
문서에 사용된 문자 인코딩의 인식은 다음의 우선 순위에 따라서 결정된다. 1) HTTP 헤더에서 선언 2) 유니코드 BOM에서 선언 3) meta 태그 사용
HTML5에서는 새로 추가된 간소화된 구문을 포함한 아래 두가지의 meta 태그를 모두 사용할 수 있다.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
DOCTYPE
기존의 HTML DOCTYPE은 SGML 기반이었기 때문에 DTD를 명시할 필요가 있었다. 하지만 HTML5에서 DOCTYPE은 브라우저가 표준 모드로 작동되게 하는 역할만 하면 되기 때문에 아주 간소해 졌다. 이미 브라우저들은 HTML5 DOCTYPE을 표준 모드로 작동되게 하고 있다.
HTML 4.01 Transitional DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0 Strict DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
HTML5 DTD
<!DOCTYPE html>
콘텐츠 모델
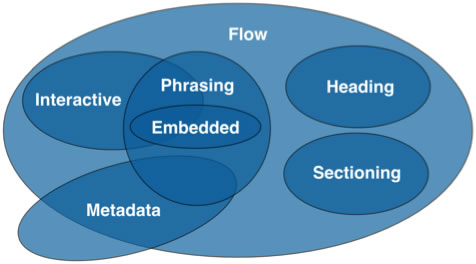
HTML5의 각 요소들은 특성에 따라 분류된다. 한요소가 어떤 분류에도 속하지 않을 수도 있고 여러 분류에 속해있을 수도 있다. 분류는 아래 이미지와 같이 분포하고 있다.

| 분류 | 특성 | 예 |
|---|---|---|
| 메타데이타 콘텐츠 (metadata content) |
콘텐츠의 모양, 동작을 설정하거나 다른 문서와의 관계를 나타낸다. | base, command, link, meta, noscript, script, style, title |
| 플로우 콘텐츠 (flow content) |
대부분의 body 요소 안의 요소들이 포함된다. 플로우 콘텐츠는 하위에 텍스트나 임베디드 콘텐츠를 포함한다. | a, abbr, address, map>area, article, aside, audio, b, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1 ~ h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong, style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbr |
| 섹셔닝 콘텐츠 (sectioning content) |
헤딩과 푸터의 범위를 결정하는 요소이다. 모든 섹셔닝 콘텐츠는 헤딩과 아웃라인을 가지고 있다. | article, aside, nav, section |
| 헤딩 콘텐츠 (heading content) |
섹션의 헤더를 의미한다. | h1, h2, h3, h4, h5, h6, hgroup |
| 프레이징 콘텐츠 (phrasing content) |
문서의 텍스트를 의미한다. 프레이징 콘텐츠는 하위에 텍스트나 임베디드 콘텐츠를 포함한다. | a, abbr, map>area, audio, b, bdo, br, button, canvas, cite, code, command, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr |
| 임베디드 콘텐츠 (embedded content) |
이미지, 비디오, 플래시 등 외부 콘텐츠를 문서내에 표현한다. | audio, canvas, embed, iframe, img, math, object, svg, video |
| 인터액티브 콘텐츠 (interactive content) |
사용자와 상호작용하는 요소들이다. | a, audio[controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu, object[usemap], select, textarea, video[controls] |
| 트랜스패런트 콘텐츠 (transparent content) |
부모 요소의 콘텐츠에 따라 포함하는 콘텐츠의 분류가 바뀌는 요소를 말한다. |
MathML와 SVG
HTML5에서는 MathML이나 SVG를 문서 안에서 사용할 수 있다.
<!doctype html> <title>SVG in text/html</title> <p> A green circle: <svg> <circle r="50" cx="50" cy="50" fill="green"/> </svg> </p>
문법 검사
W3C에서는 이미 HTML5 문법에 대한 검사 기능을 제공하고 있다. HTML4나 XHTML1의 문법 검사를 위해서 사용했던 W3C Markup Validation Service를 사용하면 HTML5의 문법 검사도 수행할 수 있다.
요소와 속성
구조를 나타내는 요소
HTML4에서는 문서의 구조를 만들때 div, span 요소를 id, class와 함께 사용하였다. 문서의 구조를 나타내는 요소가 풍부하지 않아서 복잡한 페이지의 경우 많은 중첩된 div요소를 사용하였다. HTML5에서는 문서의 구조를 만드는 새로운 개념과 요소들이 추가되어서 보다 구조적인 문서를 만드는 것이 가능해졌다.
새로 추가된 요소들은 현재 파이어폭스3, 사파리3.1, 크롬2, 오페라 9.6 등 최신의 브라우저에서 문제없이 사용할 수 있다. 단 인터넷 익스플로러는 이러한 요소를 제대로 표현해 주지 못하기 때문에 createElement 메서드를 이용해서 활성화 해주는 과정이 필요하다.
예를 들어서 인터넷 익스플로러에서 header 요소를 사용하기 위해서는 아래와 같은 스크립트를 head 요소에서 먼저 실행해 주어야 한다.
document.createElement('header');
이렇게 HTML5에서 새로 추가된 요소들을 인터넷 익스플로러에서 사용할 수 있도록 미리 제작되어진 스크립트를 사용하는 것도 가능하다.
section
문서나 어플리케이션의 섹션을 나타내는 section 요소가 추가되었다. 이 요소는 문서의 구조를 나타내기 위해 h1, h2, h3, h4, h5, h6 요소들과 같이 사용될 수 있다.
책의 1장, 2장이나 탭형식으로 되어 있는 콘텐츠의 각 탭에 section 요소를 쓸 수 있다.
만약 스타일링이나 스크립트를 위해서 감싸는 요소가 필요하다면 이론 용도로는 section을 사용해서는 안된다. 이러한 용도로는 문서 구조상으로 특별한 의미가 없는 div 요소를 사용해야 한다.
<article>
<hgroup>
<h1>Apples</h1>
<h2>Tasty, delicious fruit!</h2>
</hgroup>
<p>The apple is the pomaceous fruit of the apple tree.</p>
<section>
<h1>Red Delicious</h1>
<p>These bright red apples are the most common found in many
supermarkets.</p>
</section>
<section>
<h1>Granny Smith</h1>
<p>These juicy, green apples make a great filling for apple pies.</p>
</section>
</article>
하나의 섹션 안에서는 그 섹션이 전체 문서 구조에서 같는 단계와 상관없이 h1 요소를 사용할 수 있다.
nav
네비게이션을 위해 구성된 섹션을 나타낸다.
페이지 않에 있는 모든 링크의 그룹이 nav 요소로 기술될 필요는 없다. nav 요소로는 그 페이지의 주요 네비게이션 링크들만 묶어주는 것이 좋다. 일반적으로 푸터에서 그 사이트의 주요 페이지로 이동하는 링크를 제공하는 경우가 많은데 이러한 링크는 푸터 안에 표시하는 것 만으로도 그 목적을 가늠할 수 있기 때문에 nav 요소를 사용할 필요는 없다.
그렇다고 한 페이지 안에서 nav 요소를 하나만 사용해야 하는 것은 아니다. 사이트 전반적인 이동을 위한 네비게이션과 페이지 전체를 이동하는 네베게이션이 있는 경우 각각을 nav 요소로 기술 할 수 있다.
article
문서내의 독립적인 글을 article로 표시할 수 있다. 블로그 글이나 뉴스 본문 등이 이에 해당한다.
article 요소 안에 article 요소가 들어갈 경우 안쪽의 article 요소는 밖의 article 요소의 내용과 관련이 있는 내용이라는 것을 의미한다. 예를 들어서 블로그의 글과 사용자가 작성한 댓글이 있는 경우 하나의 댓글은 안쪽 article로 기술하고 전체 블로그 글은 바깥쪽 article로 기술 할 수 있다.
aside
문서의 주 내용이 아닌 관련성이 낮은 내용들은 aside로 표시할 수 있다.
본문과 직접적으로 상관이 없는 관련 사이트 링크나 광고, nav 요소의 그룹 등이 aside 요소로 기술 될 수 있다.
hgroup
섹션의 제목을 나타낸다.
섹션의 제목이 여러 단계를 가지고 있을 때 이를 hgroup 요소로 기술 할 수 있다. 문서의 구조를 나타낼 때에는 hgroup 안에 있는 가장 높은 레벨의 헤딩을 사용하고 나머지 요소들은 문서의 구조에서는 타나나지 않는다.
header
소개나 네비게이션 기능들의 묶음을 나타낸다.
header 요소는 보통 섹션의 제목(h1, h2, h3, h4, h5, h6)을 포함하지만 반드시 포함할 필요는 없다. 또한 header 요소는 목차나 검색창, 로고 등을 포함할 수도 있다.
header 요소는 섹션으로 간주되지 않는다. header 요소를 썼다고 문서 구조상 새로운 섹션이 생기지 않는다.
footer
섹션의 푸터를 나타내고 저자나 저작권 등을 포함할 수 있다.
footer 요소는 가장 가까운 선행하는 섹션의 푸터를 의미한다. 섹션의 저자나 관련 문서로의 링크, 저작권 정보 등을 나타낼 수 있다.
저자나 편집자의 연락처는 보통 footer 요소 안의 address 요소로 표현이 된다. 대부분의 푸터 정보는 섹션의 마지막에 위치하지만 반드시 마지막에 위치할 필요는 없다.
footer 요소도 header 요소와 마찬가지로 섹션으로 간주되지 않는다. footer 요소를 썼다고 문서 구조상 새로운 섹션이 생기지 않는다.
figure
그래픽이나 비디오를 위한 캡션을 표시할 수 있게 한다. figcaption 요소로 캡션을 표시한다.
본문에서 참조가 되지만 내용의 흐름에 크게 영향을 미치지 않는 일러스트, 다이어그램, 사진, 코드 등을 표시할 수 있다.
<figure>
<video src="ogg"></video>
<figcaption>Example</figcaption>
</figure>
헤딩과 섹션
h1, h2, h3, h4, h5, h6, hgroup 요소들은 헤딩을 의미한다.
섹셔닝 콘텐츠의 첫번째 헤딩 콘텐츠는 그 섹션의 헤딩을 의미한다. 그 이후의 같거나 더 높은 레벨의 헤딩은 새로운 섹션을 의미한다. 낮은 레벨의 섹션은 새로운 하위 섹션을 의미한다.
blockquote, body, details, fieldset, figure, td는 섹셔닝 루트(sectioning root) 요소들로, 이 요소들은 자기 자신만의 아웃라인을 가지고 상위 요소 문서의 아웃라인에 영향을 미치지 않는다.
<body>
<h1>Foo</h1>
<h2>Bar</h2>
<blockquote>
<h3>Bla</h3>
</blockquote>
<p>Baz</p>
<h2>Quux</h2>
<section>
<h3>Thud</h3>
</section>
<p>Grunt</p>
</body>
위와 같은 문서의 구조는 다음과 같다.
- Foo (Grunt 문단을 가지고 있는 body 섹션의 헤딩)
- Bar (Baz 문단과 blockquote 요소를 포함하는 섹션의 헤딩)
- Quux (내용이 없고 헤딩만 있는 섹션의 헤딩)
- Thud (section 요소로 표시된 섹션의 헤딩)
섹션 헤딩의 단계는 크게 상관없지만 되도록 h1 요소를 사용하거나 섹션 구조에 맞는 단계의 헤딩을 사용할 것을 권장한다.
<body>
<h4>Apples</h4>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<h6>Sweet</h6>
<p>Red apples are sweeter than green ones.</p>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>
</body>
즉, 이렇게 헤딩의 단계가 순차적이지 않아도 유효한 구조적인 문서로 판단할 수 있다. 하지만 아래와같이 섹션을 명시적으로 지정해 주는 것이 더 좋다.
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h2>Color</h2>
<p>Apples come in various colors.</p>
</section>
</body>
섹션을 구성하는 요소의 아웃라인은 포함된 섹션의 목록으로 이루어진다. 각각의 섹션은 하나의 헤딩을 포함할수 있고 다수의 다른 섹션을 포함할 수 있다.
<body>
<h1>A</h1>
<p>B</p>
<h2>C</h2>
<p>D</p>
<h2>E</h2>
<p>F</p>
</body>
이렇게 구성된 마크업은 다음과 같은 아웃라인을 생성한다.
body 요소로부터 하나의 섹션이 만들어지고 이 섹션은 헤딩 A와 문단 B를 갖는다. 이 섹션은 다은 두개의 섹션을 포함한다. h2 요소로부터 하나의 섹션이 만들어지고 헤딩 C와 문단 D를 갖느다. 그 다음 h2 요소로부타 하나의 섹션이 또 만들어지고 헤딩 E와 문단 F를 갖는다.
그 밖의 요소
video, audio
비디오나 오디오 콘텐츠를 넣기위해 사용된다. 스크립트로 제어할 수 있게끔 스크립트 API가 제공된다. source 요소로 여러개의 미디어를 추가할 수있다.
embed
플러그인 콘텐츠를 넣을 때 사용된다.
mark
중요 텍스트를 표기할 때 사용된다. 예를 들어 원 저자는 중요하다고 표현하지 않았지만 이 글을 따왔을 때 중요한 부분이 변경되거나 추가된다면 이 텍스트를 mark 요소로 표현할 수 있다.
progress
다운로드 상태바 처럼 작업의 진행상황을 나타낼 때 사용된다.
meter
분량이나 수량을 나타낼 때 사용된다.
time
날짜나 시간을 나타낼 때 사용된다.
ruby, rt, rp
일본어에서 한문에 음을 다는 것과 같은 루비 주석(ruby annotation)을 달 때 사용된다.
canvas
그래픽이나 게임과 같이 동적인 비트맵 이미지를 구현할 때 사용된다.
command
사용자가 행할 수 있는 명령 기능을 나타낼 때 사용된다.
details
사용자의 필요에 의해서 사용할 수 있게 제공되는 추가적인 정보나 기능을 나타낼 때 사용된다. summary 요소를 이용해서 요약, 제목, 캡션을 나타낼 수 있다.
<section class="progress window">
<h1>"Really Achieving Your Childhood Dreams" 복사중...</h1>
<details>
<summary>복사중...
<progress max="375505392" value="97543282"></progress> 25%
</summary>
<dl>
<dt>초당 전송량:</dt> <dd>452KB/s</dd>
<dt>복사할 파일명:</dt> <dd>/home/rpausch/raycd.m4v</dd>
<dt>대상 파일명:</dt> <dd>/var/www/lectures/raycd.m4v</dd>
<dt>걸린시간:</dt> <dd>01:16:27</dd>
<dt>컬러 프로파일:</dt> <dd>SD (6-1-6)</dd>
<dt>영상 크기:</dt> <dd>320×240</dd>
</dl>
</details>
</section>
datail 요소를 이용해서 상세한 내용을 사용자의 선택에 의해서 보이거나 감출 수 있다.
datalist
미리 정의되어 있는 option의 묶음을 나타낸다. input의 list, datalist의 id로 서로 연결된다.
keygen
서버에 공개키를 보내고 로컬의 키 저장소에 개인키를 저장하는데 사용된다.
output
서식이나 스크립트를 통해 생성된 결과물을 나타낼 때 사용된다.
input
input 요소의 type 속성으로 다음과 같은 다양한 형식을 사용할 수 있게 되었다. tel, search, url, email, datatime, date, month, week, time, datetime-local, number, range, color. 이러한 속성을 사용해서 달력이나 컬러 픽커와 같은 기능을 브라우저에서 제공할 수 있다.
| 값 | 상태 | 테이터 타입 | 콘트롤 타입 |
|---|---|---|---|
| hidden | 감춰짐 | 임의의 문자열 | n/a |
| text | 텍스트 | 줄바꿈 없는 텍스트 | 텍스트 필드 |
| search | 검색 | 줄바꿈 없는 텍스트 | 검색 필드 |
| tel | 전화번호 | 줄바꿈 없는 텍스트 | 텍스트 필드 |
| url | URL | 절대 IRI | 텍스트 필드 |
| 이메일 | 이메일 주소나 이메일 주소 리스트 | 텍스트 필드 | |
| password | 비밀번호 | 줄바꿈 없는 텍스트 | 데이터 입력이 나타나지 않는 텍스트 필드 |
| datetime | 날짜와 시각 | UTC 날짜와 시각 | 날짜와 시각 콘트롤 |
| date | 날짜 | 시간대 없는 날짜 | 날짜 콘트롤 |
| month | 달 | 시간대 없는 년과 달 | 달 콘트롤 |
| week | 주 | 시간대 없는 주 번호 | 주 콘트롤 |
| time | 시각 | 시간대 없는 시각 | 시각 콘트롤 |
| datetime-local | 로컬 날짜와 시각 | 시간대 없는 날짜와 시각 | 날짜와 시각 콘트롤 |
| number | 숫자 | 숫자 값 | 텍스트나 스피너 콘트롤 |
| range | 범위 | 숫자 값이나 정확한 숫자가 필요없는 의미상의 값 | 슬라이더 콘트롤 |
| color | 색 | 8-bit 적녹청 sRGB 칼라 | 컬러 웰 |
| checkbox | 체크박스 | 이미 설정된 리스트 값의 0또는 다른 값 | 체크박스 |
| radio | 라디오 버튼 | 지정된 값 | 라디오 버튼 |
| file | 파일 입력창 | MIME type과 파일명이 있는 파일 목록 | 레이블과 버튼 |
| submit | 전송 버튼 | 폼 서식을 전송하는 지정된 값 | 버튼 |
| image | 이미지 버튼 | 폼 서식을 전송하는 이미지 좌표 값 | 클릭 가능한 이미지나 버튼 |
| reset | 리셋 버튼 | 해당사항 없음 | 버튼 |
| button | 버튼 | 해당사항 없음 | 버튼 |
style, script
style 요소와 script 요소의 type 속성이 생략 가능해졌다. style 요소의 기본 type 값은 "text/css", script 요소의 기본 type 값은 "text/javascript"이기 때문에 둘 다 type 요소를 생략할 수 있게 되었다.
<style>
#myelement {
width: 100px;
}
</style>
<script>
function myfunction() {
return 'Hello world';
}
</script>
새로운 속성
HTML4에서 사용되던 속성을 보다 넓게 사용할 수 있도록 확장하였다.
media
a와 area 요소에는 link 요소와 마찬가지로 media 속성을 지정할 수 있다.
ping
a와 area 요소에는 링크를 따라 갔을 때 참조될 ping 속성을 지정할 수 있다.
ping 속성을 지정하면 사용자 클릭 정보 수집과 같은 곳에 사용할 수 있고 사용자는 이를 옵션에서 제어할 수 있게 된다.
hreflang, rel
area 요소에는 link와 a 요소와 마찬가지로 hreflang과 rel 속성을 지정할 수 있다.
target
base 요소에는 a 요소와 마찬가지로 target 속성을 지정할 수 있다. HTML4에서 strict DTD를 사용할 때에는 target을 쓸 수 없었지만 iframe과 같이 웹에서 이미 유용하게 사용하고 브라우저에서 지원도 많이되고 있기 때문에 HTML5에서는 사용할 수 있다.
value, start: li요소의 value 속성과 ol 요소의 start 속성은 구조와 관련된 속성이기 때문에 더이상 폐지된 속성이 아니다.
charset
meta 요소의 charset 속성이 추가되었다. 이미 많이 사용되고 잘 지원되고 있는 속성이다.
autofocus
input 요소의 type 속성이 hidden일 때를 제외하고 input, select textarea, button 요소에 autofocus 속성이 추가되었다.
이 속성은 문서가 로드되었을 때 폼에 포커스가 되게 한다. 사용자는 이러한 동작을 옵션에서 끌 수 있어야 한다.
placeholder
input 요소와 textarea 요소에 placeholder 속성이 추가되었다.
placehoder 속성의 값은 input이나 textarea 요소에 값이 입력되기 전에 힌트 정보로 표시된다. 포커스를 받기 전까지 placeholder 값이 표시되고 포커스를 받거나 값이 입력되면 표시된 값이 사라진다.
긴 힌트를 위해서는 placeholder 대신에 title 속성을 사용해야 하며, placeholder는 label을 대시할 수는 없기 때문에 label은 별도로 지정이 되어있어야 한다.
<input type="email" name="address" placeholder="abc@def.com">
form
input, output, select, textarea, button, fieldset 요소에 form 속성을 지정하여 form 요소의 밖에 콘트롤을 위치할 수 있게 되었다.
required
input 요소의 type 속성이 hidden, image 이거나 button 요소의 속성이 submit인 경우를 제외하고 input과 textarea 요소에 required 속성이 추가되었다.
이 속성은 사용자가 반드시 값을 입력해야 한다는 것을 의미한다. HTML5는 폼 값 유효성 검사(validation)와 같이 자주 사용되는 폼 관련 기능을 표준화 하여 더욱 강력하고 풍부한 웹 폼을 만들 수 있게 하고 있다.
<h1>회원 등록</h1>
<form action="/newaccount" method=post>
<p>
<label for="username">이메일 주소:</label>
<input id="username" type=email required name=un>
<p>
<label for="password1">비밀번호:</label>
<input id="password1" type=password required name=up>
<p>
<label for="password2">비밀번호 확인:</label>
<input id="password2" type=password onforminput="setCustomValidity(value != password1.value ? '비밀번호가 일치하지 않습니다.' : '')">
<p>
<input type=submit value="계정 생성">
</form>
이메일 주소와 비밀번호를 필수요소로 지정하였고, 비밀번화 확인 필드에서는 입력된 값이 비밀번호와 일치하는지를 추가적으로 확인한다.
disable
fieldset 요소에 disable 속성을 지정하여 전체 필드셋을 비활성화 할 수 있다.
autocomplete 등
input 요소에 autocomplete, min, max, multiple, pattern, step 속성이 추가되었다. 또한 datalist와 함께 사용될때 list 속성을 지정할 수 있다.
formaction 등
input과 button 요소에 formaction, formenctype, formmethod, formnovalidate, formtarget 속성을 지정할 수 있다. 이러한 속성들은 form 요소의 action, enctype, method, novalidate, target 속성을 재정의 하게 된다.
type, label
menu 요소에 type과 label 속성을 지정할 수 있다. 이 속성들을 이용해서 브라우저에서 지원하는 컨텍스트 메뉴와 같은 기능을 제작할 수 있다.
scoped
style 요소에 scoped 속성을 지정하여 문서의 특정 부분에만 스타일이 적용되도록 할 수 있다.
async
style 요소에 async 속성을 지정하여 스크립트의 로딩과 실행 타이밍을 조절 할 수 있다.
manifest
html 요소에 manifest 속성을 지정하여 오프라인 애플리케이션 API에서 캐시 정보를 사용할 수 있다.
sizes
link 요소에 sizes 속성을 지정하여 아이콘의 기본 크기 정보를 표시할 수 있다.
reversed
ol 요소에 reversed 속성을 지정하여 번호 순서를 바꿀 수 있다.
sandbox 등
iframe 요소에 sandbox, seamless, srcdoc 속성을 지정하여 샌드박스로 지정할 수 있다.
글로벌 속성
HTML4의 글로벌 속성(class, dir, id, lang, style, tabindex, title)을 모든 요소에 지정할 수 있게 되었다.
contenteditable
사용자가 내용을 수정할 수 있는 요소를 표시할 수 있다.
contextmenu
컨텍스트 메뉴를 지정할 수 있다.
data-*
저작자가 새로운 속성을 지정할 수 있다.
draggable
새로운 드래그 앤 드롭 API를 사용할 수 있다.
hidden
특정 요소가 존재하지 않는 것임을 표시할 수 있다. 마크업으로 속성을 주는 것과 CSS의 display로 화면에 보이지 않게 하는 것은 엄연히 다르다. hidden 속성이 지정되면 그 요소는 문서상에서 없는 것과 같은 효과를 가진다.
role, aria-*
보조기기에서 접근성을 향상시키는데 사용할 수 있게 한다.
spellcheck
맞춤법 기능을 적용되거나 적용되지 않게 할 수 있다. 이 속성이 지정되어 있으면 사용자가 맞춤법 기능을 제어할 수 있게 된다.
onclick, onfocus 등의 event
HTML4의 on{이벤트이름} 속성을 사용할 수 있고 video나 audio 요소의 play와 같은 추가적인 이벤트 속성을 사용할 수 있다.
변경된 요소
a
href 속성이 없는 a 요소를 사용하여 링크 자리(placeholder link)를 표시할 수 있다.
a 요소는 안에 버튼과 같은 상호작용하는 요소가 없다면 전체 문단, 리스트, 표, 섹션 등을 모두 포함할 수 있다.
<aside class="advertising">
<h1>광고</h1>
<a href="http://ad.example.com/?adid=1929&pubid=1422">
<section>
<h1>HTML5 오픈 컨퍼런스!</h1>
<p>차세대 웹 서비스를 위한 새로운 웹 표준!</p>
<p>최초 HTML5 오픈 컨퍼런스가 열립니다.</p>
</section>
</a>
<a href="http://ad.example.com/?adid=375&pubid=1422">
<section>
<h1>HTML5 가이드 북!</h1>
<p>가이드 북을 함께 나눠드립니다.</p>
<p>핵심만 잘 뽑은 핸드북!</p>
</section>
</a>
</aside>
전체 섹션을 하나의 a 요소로 감싸고 배너로 활용할 수 있다.
address
address 요소가 문서 구조(sectioning) 상에서 특정 범위에 적용된다.
b
b 요소는 문서상에서 중요한 의미는 없지만 문체적으로 다르게 나타내어져야 하는 텍스트를 위해서 사용된다. 예를 들어서 상품 설명 안에서의 상품의 이름이나 문서에 특정 키워드를 나타낼 때 사용할 수 있다.
hr
hr 요소는 문단 수준의 나눔을 의미하게 되었다.
i
i 요소는 어조나 분위기 또는 다른 일반 텍스트와 구분을 해야 하는 텍스트를 표시하는데 사용된다. 예를 들어서 특정 구분이나 기술적인 용어, 다른 언어 표현, 생각, 배의 이름 등과 같은 것을 표현할 때 사용된다. 사용 언어에 따라서 많은 차이가 있을 수 있다.
label
label 요소를 클릭 했을 때 포커스를 이동하는 기능이 플랫폼 수준에서의 표준이 아닌 이상 더이상 포커스를 콘트롤로 이동시켜서는 안된다.
menu
menu 요소가 툴바나 컨텍스트 메뉴를 위해서 개선되었다.
small
small 요소는 추가적인 코멘트나 법적인 표현 등과 같이 작게 출력되어야 하는 내용을 나타낸다.
strong
strong 요소는 강한강조가 아니라 중요함을 나타낸다.
변경된 속성
기존의 속성들 중에 변경된 것들이 있다. 되도록이면 이러한 속성들은 다른 대안을 활용해 기술하는 것이 더 바람직 하다.
border
img 요소의 border 속성은 "0" 값을 지정해야 한다. CSS를 사용하는 것이 더 권장된다.
language
script 요소의 language 속성은 "Javascript" 값(대소문자 구분 없음)을 지정해야 해고 type 속서의 값과 일관되어야 한다. 특별한 목적이 있지 않은 한 language 속성은 생략할 수 있다.
name
a 요소의 name 속성 보다는 id 속성을 사용하는 것이 권장된다.
summary
table 요소의 summary 속성은 HTML5의 다른 대안을 이용해서 표시하는 것이 더 권장된다.
빠진 요소
basefont, big, center, font, s, strike, tt, u
이 요소들은 표현에 관련된 요소이기 때문에 HTML5에 정의되지 않았다.
frame, frameset, noframes
이 요소들은 콘텐츠를 네비게이션할 때 사용성과 접근성에 영향을 미치기 때문에 HTML5에 정의되지 않았다.
acronym
이 요소는 많이 사용되지 않고 있고 혼동되는 경우가 많기 때문에 정의되지 않았다. 대신 abbr 요소를 사용할 수 있다.
applet
이 요소는 object 요소로 대체되었다.
isindex
이 오래된 요소는 다른 폼 콘트롤 요소로 대체되었다.
dir
이 요소는 ul 요소로 대체되었다.
빠진 속성
| 속성 | 적용 요소 |
|---|---|
| rev, charset | link, a |
| shape, coords | a |
| longdesc | img, iframe |
| target | link |
| nohref | area |
| profile | head |
| version | html |
| name(id 사용 권장) | img |
| scheme | meta |
| archive, classid, codebase, codetype, declare, standby | object |
| valuetype, type | param |
| axis, abbr | td, th |
| scope | td |
| 속성 | 적용 요소 |
|---|---|
| align | caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead, tr |
| alink, link, text, vlink | body |
| background | body |
| bgcolor | table, tr, td, th, body |
| border | table, object |
| cellpadding, cellspacing | table |
| char, charoff | col, colgroup, tbody, td, tfoot, th, thead, tr |
| clear | br |
| compact | dl, menu, ol, ul |
| frame | table |
| frameborder | iframe |
| height | td, th |
| hspace, vspace | img, object |
| marginheight, marginwidth | iframe |
| noshade | hr |
| nowrap | td, th |
| rules | table |
| scrolling | iframe |
| size | hr |
| type | li, ol, ul |
| valign | col, colgroup, tbody, td, tfoot, th, thead, tr |
| width | hr, table, td, th, col, colgroup, pre |
표현에 관련된 속성들은 CSS를 활용하여 대체 하는 것이 권장된다.
HTML5 예제
블로그 메인
블로그 사이트의 첫페이지 예제 코드이다. 가장 최신에 작성된 글의 목록과 사이트 헤어, 푸터가 있는 간단한 페이지이다.
<body>
<header>
<h1>HTML5의 세계로!</h1>
<nav>
<ul>
<li><a href="news.html">새소식</a></li>
<li><a href="blog.html">블로그</a></li>
<li><a href="example.html">예제</a></li>
</ul>
</nav>
</header>
<div>
<article>
<header>
<h1>HTML5 오픈 컨퍼런스가 열립니다.</h1>
</header>
<p>2010년 7월 2일 ...</p>
<!-- 블로그 글 내용 -->
<footer>
<p>
<time pubdate datetime="2010-06-20T14:36-08:00">어제</time>
작성 되었음
</p>
</footer>
</article>
<article>
<!-- 생략 -->
</article>
<article>
<!-- 생략 -->
</article>
</div>
<footer>
<p>
<a href="about.html">이 블로그에 관하여</a>
| <a href="policy.html">개인정보 보호정책</a>
| <a href="contact.html">연락처</a>
</p>
</footer>
</body>
블로그 글의 모음을 div 요소로 묶어주었다. 이러한 경우에 새로 추가된 section 요소를 사용하는 경우가 많은데, section 요소는 하나의 주제에 대한 섹션을 표시하는 것이기 때문에 이 경우와 같이 하나의 주제가 아닌 여러 주제의 글을 단순히 묶은 경우에는 적절하지 않다. 이렇게 단순히 그루핑 만을 하기 위한 목적으로는 div 요소를 사용하는 것이 더욱 적절하다.
푸터의 링크 모음에 nav 요소를 사용하지 않고 그냥 p 요소만을 사용하였다. footer 요소로 페이지의 마무리 부분이라는 것을 명시 했기 때문에 굳이 nav 요소를 사용하지 않아도 의미 전달이 가능하기 때문에 이렇게 표현하는 것이 가능하다.
블로그 글 본문
블로그 사이트의 본문페이지의 분문 영역 예제 코드이다. 레이아웃이 동일하다면 이전 섹션의 메인 페이지 코드에 있는 중앙 div 요소 대신에 아래의 article 요소가 들어가게 될 것이다.
<article>
<header>
<h1>HTML5 오픈 컨퍼런스가 열립니다.</h1>
</header>
<p>2010년 7월 2일 ...</p>
<!-- 블로그 글 내용 -->
<section>
<h1>댓글</h1>
<article>
<footer><!-- footer 요소가 섹션의 처음에 위치할 수도 있다. -->
<p>김민석님의 댓글</p>
<p><time pubdate datetime="2010-06-20T19:10-08:00"></time></p>
</footer>
<p>...댓글 내용...</p>
</article>
<article>
<footer>
<p>이명호님의 댓글</p>
<p><time pubdate datetime="2009-06-20T19:15-08:00"></time></p>
</footer>
<p>...댓글 내용...</p>
</article>
<!-- 생략 -->
</section>
<footer>
<p>
<time pubdate datetime="2010-06-20T14:36-08:00">어제</time>
작성 되었음
</p>
</footer>
</article>
블로그의 글 본문은 독립적인 글 섹션이기 때문에 article 요소를 사용하였다. 전체 섹션의 제목인 h1 요소를 header 요소로 표시하였고 글 본문과 댓글 섹션과 글의 작성 일시를 표시한 footer 요소를 사용하였다.
하나의 댓글 또한 독립적인 글 섹션이기 때문에 article 요소를 사용하였다. 이와같이 article 안에 또 다른 article 요소나 section 요소를 포함하는 것이 가능하고 반대로 section 요소도 또 다른 section 요소나 article 요소를 포함할 수 있다.
댓글의 article 요소를 보면 헤딩도 없고 footer 요소가 가장 처음에 나온 것을 볼 수 있는데, 이와같이 적절하다고 판단될 경우 footer 요소를 가장 먼저 표시할 수도 있다. 물론 header 요소를 사용할 수도 있지만 이는 전적으로 저작자의 표현 의도에 달려있다.
블로그 사이드 바
블로그 사이트의 본문 옆 부분에 본문과 직접적인 관련은 없지만 링크나 관련 정보를 표현하는 경우에 대한 예제 코드이다.
<aside>
<nav>
<h1>최근글</h1>
<ol reversed>
<li><a href="conference.html">HTML5 오픈 컨퍼런스가 열립니다.</a></li>
<li><a href="accessibility.html">HTML5의 접근성</a></li>
<li><a href="browser.html">HTML5 브라우저 지원현황입니다..</a></li>
</ol>
</nav>
<nav>
<h1>최근 댓글</h1>
<ol reversed>
<li><a href="article/accessibility/cmt3384">표에 summary 속성도 바뀐 것 같더라고요.</a></li>
<li><a href="article/accessibility/cmt2452">longdesc 속성이 없어진 이유가 뭘까요?</a></li>
<li><a href="article/browser/cmt1562">브라우저 지원 현황을 보니 저도 조금씩 시도를 해봐야 겠네요.</a></li>
</ol>
</nav>
<nav>
<h1>이웃 블로그</h1>
<ul>
<li><a href="http://channy.creation.net/">Channy's Blog</a></li>
<li><a href="http://hyeonseok.com/">Hyeonseok.com</a></li>
<li><a href="http://naradesign.net/">NARADESIGN</a></li>
<li><a href="http://firejune.com/">Firejune Blog</a></li>
<li><a href="http://xguru.net/">Guru's Blog</a></li>
<li><a href="http://jhyun.wordpress.com/">삐돌이의 웹 접근성</a></li>
</ul>
</nav>
</aside>
<aside>
<section>
<h1>미투데이</h1>
<blockquote cite="http://me2day.net/op****/2010/06/20#04:00:22">
와 정말 오래 기다렸어요!
</blockquote>
<blockquote cite=" http://me2day.net/html****/2010/06/20#03:58:22">
기대됩니다!
</blockquote>
<blockquote cite=" http://me2day.net/fx****/2010/06/20#03:57:22">
빨리 신청해야 겠네요.
</blockquote>
</section>
<section>
<h1>트위터</h1>
<blockquote cite="http://twitter.com/sf****/status/17037990****">
RT @ie**** 규모가 꽤 큰 HTML5 행사가 열리네요.
</blockquote>
<blockquote cite="http://twitter.com/ie****/status/17037990****">
규모가 꽤 큰 HTML5 행사가 열리네요.
</blockquote>
<blockquote cite="http://twitter.com/op****/status/1703799****">
이런 일정이 겹치네요.
</blockquote>
</section>
</aside>
블로그 글 본문과 직접적인 관련이 없기 때문에 aside 요소를 이용하여 콘텐츠를 표현하였다. 글이나 댓글 링크의 모음을 nav 요소로 표현하였고, SNS 서비스 사이트의 글들은 blockquote를 사용하여 다른 곳에서 가져온 글이라는 것을 표현하였다.
aside 요소도 섹션을 구성하는 요소이기 때문에 하위에 단일한 주제를 표현할 필요가 있다. 다시 말해서 aside를 사용할 때에는 단순히 레이아웃에서의 사이드바 영역을 aside로 표현하는 것이 아니라 주 콘텐츠와 직접적으로 연관이 없는 내용을 aside로 표현하는 것이다. 따라서 HTML5 요소를 사용할 때에는 콘텐츠의 내용을 먼저 파악해야 한다. 사이드바 영역의 콘텐츠들이 서로다른 주제를 가지고 있는 내용이어서 섹션이 나눠져야 할 필요가 있을 때는 위와 같이 두개의 aside 요소를 사용할 수도 있다. 이 aside 요소들을 div 요소로 묶어서 사이드바 영역으로 그루핑을 해주게 되면 레이아웃일 제작할 때에 활용할 수 있다.
구조를 구성하는 HTML5 요소들은 위치나 영역을 기준으로 사용하는 것이 아니라 표현하고자 하는 콘텐츠의 내용을 고려하여 적절한 요소를 선택하고 사용해야 한다.