플래시와 스크립트에 대한 대체 콘텐츠 제공
accessibility | 2010-02-27
HTML의 오브젝트(object) 요소와 스크립트(script) 요소는 대체 기능(fallback)을 사용할 수 있도록 고안되어 있습니다. 오브젝트 요소는 오브젝트 태그 안에 HTML 콘텐츠를 넣어서, 그리고 스크립트 요소는 노스크립트(noscirpt) 요소를 이용해서 대체 콘텐츠를 제공할 수 있습니다.
대체 콘텐츠는 완벽하지는 않더라도 원본 콘텐츠를 대체할 수 있는 기능을 제공해야 합니다. 그리고 대체 콘텐츠를 사용해야 하는 상황은 의도적으로 기능을 끈 것 뿐만 아니라 기능 사용이 불가능한 상황도 포함해야 합니다.
플래시 콘텐츠의 대체 콘텐츠를 "플래시 플러그인이 필요하다", "플래시 플레이어를 지원하는 브라우저가 필요하다"로 제공하는 경우는 플래시 플러그인을 사용할 수 없는 환경을 고려하지 못한 경우입니다. 이러한 대체 콘텐츠 보다는 원본의 기능을 대체할 수 있는 대체 콘텐츠를 제공해야 합니다. 예를 들어서 비주얼 무비라면 비주얼의 느낌을 정적으로 제공할 수 있는 이미지와 대체 텍스트, 네비게이션이라면 메뉴 링크 기능을 이용할 수 있는 이미지 맵 등이 대체 콘텐츠가 될 수 있습니다.
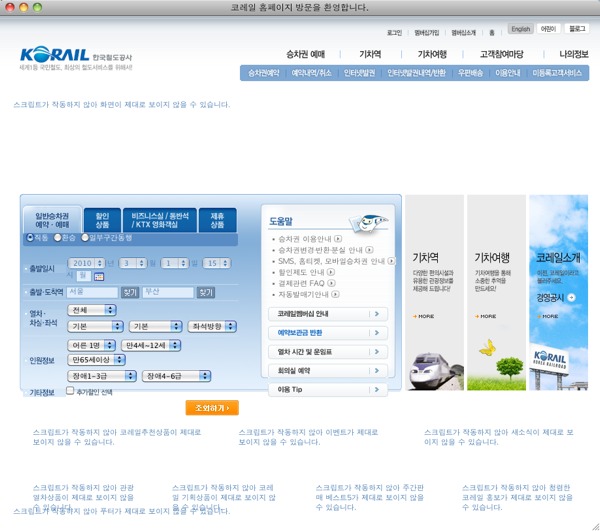
마찬가지로 자바스크립트에도 "스크립트가 작동하지 않아서 사용할 수 없다", 거나 "스크립트 기능을 켜달라"는 대체 콘텐츠도 올바른 기능을 하는 대체 콘텐츠가 아닙니다.  스크립트를 사용할 수 없는 환경은 저속망 환경에서 스크립트를 끈 경우외에도 스크립트 파일이 로딩이 제대로 안되었거나 브라우저 호환성 문제로 오류가 발생한 경우도 있습니다. 특히나 브라우저 호환성 문제는 모바일 환경을 포함해서 앞으로 웹을 사용하는 환경이 더욱 다양해지기 때문에 계속적으로 고민을 해야 하는 문제입니다.
스크립트를 사용할 수 없는 환경은 저속망 환경에서 스크립트를 끈 경우외에도 스크립트 파일이 로딩이 제대로 안되었거나 브라우저 호환성 문제로 오류가 발생한 경우도 있습니다. 특히나 브라우저 호환성 문제는 모바일 환경을 포함해서 앞으로 웹을 사용하는 환경이 더욱 다양해지기 때문에 계속적으로 고민을 해야 하는 문제입니다.
점진적 향상(Progressive enhancement) 방법을 이용해서 기능을 구현한다면 노스크립트로 대체 콘텐츠를 제공할 필요 없이 높은 접근성을 유지할 수 있습니다. HTML로 기본적인 기능을 다 구현하고 스크립트는 UI나 접근성 편의기능을 제공하는 것입니다. 간단한 개념은 접근성을 해치지 않는 자바스크립트의 사용이나 웹 접근성을 위한 자바스크립트 적용 방법 (Graceful Degradation vs. Progressive Enhancement)을 참고하세요. 물론 복잡한 기능의 경우에는 좀 더 많은 고민이 필요할 것입니다. 지메일처럼 AJAX 버젼, HTML 버젼, 모바일 버젼 등으로 여러 템플릿을 사용하는 것도 적절한 낮춤(Graceful degradation)을 사용한 하나의 해결책이 될 수 있습니다.
접근성이 보편화 되면서 올바른 방식으로 웹사이트를 만들고자 하는 노력이 많아진 것은 좋지만 올바른 방법과 충분한 고민을 통해서 노력이 헛되지 않도록 해야겠습니다.
Comments
좋은 정보 감사합니다. "~ 기능이 안되니 기능을 켜 주시기 바랍니다. ~을 다운로드 받아 주시기 바랍니다"는 이제는 없어져야 겠지요. 초창기에 다소 혼란이 있었던 것 같습니다. 앞으로도 좋은 글 많이 부탁드립니다. 특히 자바스크립트 등에 대해서요...
좋은 정보 감사합니다. 저도 웹접근성이라고 해서 플래쉬 대체 컨텐츠구현은 어느정도 해주고 있는 상황 (실제로는,,, HTML 로 구현을 끝내놓고 디자이너분께 플래쉬로 바꾸는거죠,,)인데,, 스크립트는 생각을 많이 못해봤네요 ㅋ